CVが2倍?EFO対策30選を優先度を付けて紹介
当メディアはコンテンツにこだわるサイト制作が得意な合同会社LIBERAが運営しています。
Webサイトには、お問い合わせなどのフォームを設けることが多いです。
今まで多くのWebサイトを見てきましたが、フォームの使い勝手が悪く、ユーザーが離脱しているであろう、勿体無いWebサイトが多数存在します。
- アクセスがあるのにコンバージョンしない…
このようなお悩みは、もしかしたらフォームが原因かもしれません。
この記事では、使い勝手が良いフォームにするための、EFO対策を紹介します。是非チェックリストとしてもお使いください。
EFO対策とは?
EFOはEntry Form Optimizationの略で、エントリーフォーム最適化のことです。
👇 例えばこんなフォームを最適化
- お問い合わせフォーム
- お申し込みフォーム
- 資料請求フォーム
- ECサイト等の購入フォーム
- ユーザー登録フォーム
- アンケートフォーム
離脱が起こっている箇所 / ユーザーがストレスを感じている箇所 / 迷っている箇所などを特定&改善することが、EFO対策です。
EFOと似たワードで、LPOとSEOがあります。それぞれの意味は下記になります。
| LPO |
|
|---|---|
| SEO |
|
※ この表は横スクロールできる場合があります。
サイト改善で真っ先にやるべきことがEFO対策
サイト改善で重要なことは、ゴールに近いかつ改善インパクトが大きい箇所から着手することです。それが下記の3つです。
- フォーム
- CTA
- FV(ファーストビュー)
弊社でサイト改善する際は、まず上記の3箇所に問題がないかを見ます。ゴール(=CV)の手前で離脱が発生していることは、とても勿体ないことです。

フォームにアクセスしているユーザーは、あと少しでCVする熱い顧客なので、取りこぼしは防ぎたいですね!
CV数が多いサイトほど、EFO対策での改善インパクトは大きいです。
EFO対策をしても意味がないサイトの特徴
EFO対策に限らず、サイト改善全般に言えることですが、アクセスがほぼないサイトは、改善しても大きな効果は見込めません。
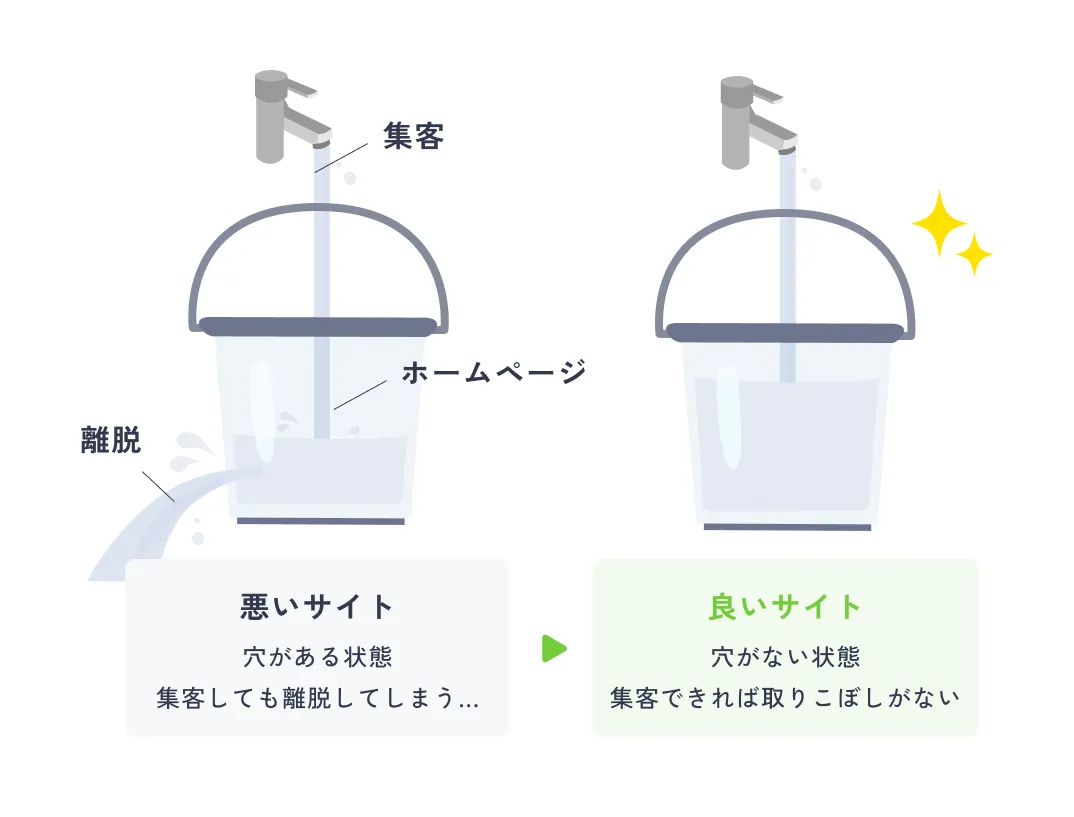
Webサイトは、よくバケツに例えられます。(下の図を参照)

下記はよく検討する必要があります。
- まずバケツの穴を塞ぐべきか? = サイト改善すべきか?
- まずある程度水を増やすすべきか? = 集客すべきか?
いずれどちらもやるべきことですが、優先度を決めて取り組むべきです。どちらを優先すべきかは、状況によって変わります。
ユーザーがフォームで離脱する理由
ユーザーがフォームで離脱する理由は様々ですが、代表的なものが下記になります。
⚡️ 離脱する理由
- 項目が多すぎる
- 入力が面倒な項目がある
- 入力中にバグやストレスがかかる挙動がある
- エラーが出るがその理由がわからない
- せっかく入力したものが何かの拍子に消えた
使いやすいフォームになっているかは、常にユーザー目線で考えることが重要です。
また、Microsoft Clarity(無料)などのヒートマップツールを使うと、どこで離脱しているかの特定に役立ちます。

Microsoft Clarityはレコーディング機能があるので、1人1人のユーザーの動きも確認できます。
EFO対策のポイント
EFO対策をする際に、具体的な施策を知って試すだけでなく、ポイントとなる本質部分も理解しておくと良いです。
💡 EFO対策のポイント
- ユーザーをイライラさせない
- 出来る限り簡単で入力しやすくする
- ユーザーを迷わせない
- 邪魔なものは排除する
これらを意識して、常にユーザー目線で考えることが大事です。
また、商材特性も意識すべきです。例えば、BtoB商材のように、業務時間内に比較検討されている場合は、多少のハードルがあってもCVすることもあります。
EFO対策ですべき施策30選
EFO対策ですべき施策を30個紹介します。
全て完璧に対応する必要はありません。商材によっては、コストや工数的に見合わない施策もあるので、まずは優先度が高く工数が低いものから対応しましょう。
⭐️ 星について
- 優先度:星が多いほど優先度が高い
優先度は、実行にかかる工数も加味して判断しています。まずは、星5つの項目の中から、必要だと思うものを試すのがおすすめです。
入力項目を必要最小限にする
- 優先度:⭐️⭐️⭐️⭐️⭐️ 星5つ
入力項目が多いと、ユーザーは面倒だと感じ、離脱する可能性が高まります。
『マーケティングに使えるかも?』という考えで、年齢 / 性別 / 住所など、本当は必要ない項目も入れているケースをたまに見かけます。
🔍 見直すと良い項目
- 年齢
- 性別
- 住所
- 郵便番号
- 生年月日
- 電話番号
- 名前のふりがな
- 確認用メールアドレス
特にこれらは、本当に必要か考えてみると良いです。
適切なエラー文を出す
- 優先度:⭐️⭐️⭐️⭐️⭐️ 星5つ
エラーが出ているけど、何がいけないのかわからない…
こんな理由で離脱するケースもあります。『どこがどう間違っているか』がわかるようにエラー文を出しましょう。
🙅♀️ 悪いエラー文
入力内容に不備があります
→どこに不備があるのかわからない。
🙆♂️ 良いエラー文
必須項目が未入力です。
住所、メールアドレス、電話番号のすべての項目を入力してください。
→具体的でわかりやすい。
また、下記の点にも気をつけましょう。
- エラー文は赤色にする
- エラー文は各項目の下に表示する
エラー文をまとめてフォームの1番上や送信ボタンの上に表示しているケースもたまに見ますが、あまり良くないです。
出来る限り簡単な項目から入力させる
- 優先度:⭐️⭐️⭐️⭐️⭐️ 星5つ
入力項目の前半に、考えて記入しないといけない項目が入ると、ユーザーは面倒くさくなり離脱する可能性が高まります。名前など出来る限り何も考えずに入力できる項目を前半に持ってくると良いです。
簡単な項目から入力すると、途中や後半に面倒な項目が出てきても、『せっかくここまで入力したし…』といった心理効果が働きます。
必須・任意マークを入れる
- 優先度:⭐️⭐️⭐️⭐️⭐️ 星5つ
各項目、必須か任意かわかるようにしましょう。
背景色を変えるなどして、わかりやすいデザインにすると親切です。項目が多いと離脱されるので、任意項目にするくらいならカットしてしまうことも検討すると良いです。
特にスマホで見やすいデザインにする
- 優先度:⭐️⭐️⭐️⭐️⭐️ 星5つ
スマホは横幅が狭いので、項目名と入力フォームは横並びにしない方が良いです。
また、ラジオボタンとチェックボックスが押しにくいサイトをたまに見かけます。これらは、スマホの時は縦に並べる方が押しやすくて良いでしょう。
入力例をプレースホルダーで設定する
- 優先度:⭐️⭐️⭐️⭐️⭐️ 星5つ
プレースホルダーで入力例を入れておきましょう。
項目名の代わりにプレースホルダーを使っているサイトを稀に見かけます。プレースホルダーは、入力時に消えるので項目名はテキストで入れておくのが無難です。
ボタンはわかりやすく
- 優先度:⭐️⭐️⭐️⭐️⭐️ 星5つ
ボタンは目立つ色で、ボタンとわかるように矢印や影をつけましょう。
キャンセルボタンやリセットボタンは不要です。間違って押して消えた場合、ユーザーにストレスを与えることになります。
💡 ポイント
ボタンに使うテキストは動詞にすると良いです。
- Bad:送信
- Good:送信する
『無料相談申し込む』や『資料ダウンロードする』など具体的だとより良いです。
注意が必要な場合は注意文を入れる
- 優先度:⭐️⭐️⭐️⭐️⭐️ 星5つ
補足や注意があった方が親切な場合は、邪魔にならない範囲で入れましょう。入れすぎてごちゃごちゃしないように注意してください。
ラジオボタンとプルダウンの使い分けに気をつける
- 優先度:⭐️⭐️⭐️⭐️⭐️ 星5つ
ラジオボタンとプルダウンの使い分けは、選択肢の数で判断すると良いです。
| 選択肢の数 | どっちが良い? | 特徴 |
|---|---|---|
| 少ない | ラジオボタン |
|
| 多い | プルダウン |
|
※ この表は横スクロールできる場合があります。
出来る限りラジオボタンで、項目数が多い場合はプルダウンを検討しましょう。
テキスト入力よりラジオボタンやチェックボックス
- 優先度:⭐️⭐️⭐️⭐️⭐️ 星5つ
テキストを打ち込むのは面倒な作業です。出来ることなら、ラジオボタンやチェックボックスで簡単に選択できるようにしましょう。
余計なリンクは消す
- 優先度:⭐️⭐️⭐️⭐️⭐️ 星5つ
フォームのあるページから離脱させないために、余計なリンクは排除しましょう。ヘッターやフッターなどのリンクも無くしてしまって良いです。
弊社のお問い合わせページもそのようになっています。
フォーム入力前に電話番号を記載する
- 優先度:⭐️⭐️⭐️⭐️⭐️ 星5つ
緊急性が高い商材などは、フォームの先頭に電話番号を記載しておくと良いです。もちろん、電話対応の工数もあるので、そこは状況に応じて判断してください。
マイクロコピーを入れる
- 優先度:⭐️⭐️⭐️⭐️⭐️ 星5つ
もし期間や数量が限定であれば、『今だけ〇〇』、『〇〇限定』などのマイクロコピーを入れるとユーザーの背中を押すことが出来ます。
経験上、期限がある限定訴求が1番効果的です。
🔍 マイクロコピーの例
- 12日まで30%Off
- あと3人で受付終了
- 全額返金サポート中
- 契約期間に縛りがないので安心
- 契約更新の1週間前にメールをお送りします
確認ページを設けない
- 優先度:⭐️⭐️⭐️⭐️⭐️ 星5つ
送信完了したと勘違いするユーザーが一定数いるので、確認画面はカットしても良いです。
ただし、ECサイトなどの購入フォームや特別な理由がある場合は、トラブルにならないように、残しておいた方が良いです。
電話番号 / 郵便番号はハイフンありでも無しでも可にする
- 優先度:⭐️⭐️⭐️⭐️⭐️ 星5つ
ハイフンの制限は入れない方が良いです。ハイフンありで入力された場合、JavaScriptでハイフンをカットすることもできます。
対応が難しい場合、『※ハイフンなしで入力してください』などの注意文を入れておきましょう。
半角全角の制限をしない
- 優先度:⭐️⭐️⭐️⭐️⭐️ 星5つ
全角は、特にスマホだと入力が面倒です。
特別な理由がない限り、半角全角の制限をしない方が良いです。全角で入力した際に、JavaScriptで自動で半角に変換することもできます。
リアルタイムでエラー文を出す
- 優先度:⭐️⭐️⭐️⭐️⭐️ 星5つ
送信ボタンを押してからエラー文が出るのではなく、リアルタイムで出すと良いです。実装に一手間かかりますが、それほど大きな工数ではないです。
ハイフンや@で区切らない
- 優先度:⭐️⭐️⭐️⭐️⭐️ 星5つ
下記のようなサイトをたまに見かけます。
- 姓と名を分ける
- 電話番号をハイフンで分ける
- メールアドレスの@以降と以前を分ける
フォーム間を移動するのは面倒なので、特別な理由がない限り、区切るのはやめましょう。
不備がある場合送信ボタンを押せなくする
- 優先度:⭐️⭐️⭐️⭐️ 星4つ
入力が完了していなかったり、不備がある場合は送信ボタンを押せなくしておきましょう。
ボタンの文言を『まだ入力が完了していません』などにしておくと、なお良いです。
ただし、リアルタイムでエラーを出している場合、この施策はそれほど優先度が高くないです。
フォントサイズは16px以上にする
- 優先度:⭐️⭐️⭐️⭐️ 星4つ
iOSでは、フォントサイズ16px以下に設定すると、フォーカス時に画面がズームされてしまいます。このズームをストレスと感じる方は多いので、最小でも16pxにしましょう。
郵便番号から住所は自動入力する
- 優先度:⭐️⭐️⭐️⭐️ 星4つ
住所の入力は割と長めの文章になるので、郵便番号から自動で入ると便利です。JavaScriptのライブラリを使えば、簡単に実装出来ます。
また、郵便番号は出来れば任意項目にしましょう。引っ越したばかりなど、ユーザーによっては郵便番号を覚えてない場合もあります。
必要ない項目は隠す
- 優先度:⭐️⭐️⭐️ 星3つ
最初から見せておく必要がない項目は隠しておくのも良い方法です。
💡 例えば...
- 連絡手段(メール or 電話)で電話を選んだ場合のみ、希望の連絡時間帯を選ばせる
- 電話を選択するまで、希望の連絡時間帯を入力するフォームを非表示にする
最初から出しておくと入力項目が多くて面倒な印象を与えてしまいます。
やりすぎると悪い印象を与えてしまうので、多くても1,2箇所にしましょう。
ページから離脱する前に警告する
- 優先度:⭐️⭐️ 星2つ
送信前にページから離脱しようとした場合、『まだ送信が完了していません。本当にページから離れますか?』のような警告文を表示すると、多少ですが思いとどまってもらえることがあります。
ステップ化は要検討
- 優先度:⭐️⭐️ 星2つ
ステップ1,2,3のようにフォームを分割するかどうかは、要検討です。下記がステップ化のメリット・デメリットです。
🙆♂️ メリット
- 項目が少なく見える
🙅♀️ デメリット
- 後に面倒な項目がないか勘繰る
限られたスペースにフォームを入れたい場合などは、ステップ化が便利な場合もあります。
現在のステップ、何%完了しているかなど、進捗を表示すると親切で良いです。
完了画面を工夫する
- 優先度:⭐️⭐️ 星2つ
完了画面で顧客にとって有益な情報を表示させるなど、工夫をすると良いです。
🔍 完了画面の例
- LINEやメルマガ登録を促す
- アップセルやクロスセルをする
- 有益な情報を届ける
- 他にもおすすめ商品を紹介
- 商品の使い方の記事を紹介
資料請求の完了画面で、面談予約を促すと一定数CVするといった事例もあります。
自動返信メールを工夫する
- 優先度:⭐️⭐️ 星2つ
『完了画面を工夫する』と同じようなことを自動返信メールでも行うと良いです。完了画面と違って、メールは見返してもらえることもあるので、その点も考慮して記載する内容を決めると良いです。
また、ユーザー自身が入力した内容を忘れることもあるので、入力した内容も記載しておくと親切です。
途中で離脱しても入力内容が消えないようにする
- 優先度:⭐️⭐️ 星2つ
離脱して戻ってきたときに、入力した内容が残っているとCVしやすくなります。(ブラウザによっては、勝手にやってくれます)
必須項目の入力フォームの背景を変える
- 優先度:⭐️⭐️ 星2つ
必須項目の入力フォームの背景を薄い赤などにすると、ユーザーにはわかりやすく親切です。正しく入力すると、背景色が変わる仕様です。
入力項目が多い場合は残りの必須項目数を表示する
- 優先度:⭐️⭐️ 星2つ
止む終えず入力項目が多くなってしまった場合は、残りの入力項目数を表示して、終わりを見せると良いでしょう。
何%終了しているか表示しても良いと思います。
ふりがなを自動入力にする
- 優先度:⭐️ 星1つ
漢字で名前を入れると、自動でふりがなも入力されるとユーザーの手間が省けて良いです。ただし、間違ったふりがなが入ると、逆にストレスになります。
EFO対策の進め方
🚀 EFO対策の進め方
- 現状の把握と分析
- 施策の選定
- 実行&評価
この3ステップで進めると良いです。それぞれポイントや注意点を紹介します。
現状の把握と分析
- Google Analytics
- Microsoft Clarityなどのヒートマップ
上記を利用して、現状の課題や数値をまとめます。また、社内でディスカッションをして、仮説を立てることも重要です。
※ 1番良いのはユーザーインタビューで顧客に直接聞くことです。
施策の選定
- ネックとなってる点を改善
- 工数のかかる施策は後回し
上記を意識して、施策の選定をします。
具体的な数値目標を出せればベストですが、商材によって目標値は変わってきます。まずは、具体的な数値目標は立てずに、工数のかからない施策から試してみても良いです。
実行&評価
改善後、十分な期間データを取り、評価します。
この1~3のステップを繰り返し、細かく検証していくと良いです。
これ以上やっても大きな成果は見込めないと判断したら、EFO対策はストップし、下記のような別の施策に力を入れた方が良いです。
- フォーム以外のサイト改善
- 集客するための施策
EFO対策ツール入れるべき?
EFO対策ツールとは、下記のようなことができるサービスです。
- EFO対策されたフォームを簡単に作成できる
- フォームの分析や改善が可能
EFO対策ツール入れるべきかは、サイトの特徴や状況によって変わります。下記で場合分けして、判断の参考を記載しておきます。
🎯 月間のCV数が少ないサイトの場合
EFO対策ツールは不要です。前述した施策の中で、費用と工数がかからないもだけ、最低限対応すれば良いです。
🎯 大量にCVするサイトの場合
検討しても良いです。CV数が多い場合、少しのCVRの改善でも売上にかかるインパクトが大きい場合もあります。
🎯 まだフォームを作っていない場合
今後、大量にCVする可能性がある商材の場合、検討しても良いです。コストに対して、リターンが見込めそうか判断すると良いです。
CVRを上げるためのフォームのデザイン
フォームのデザインをおしゃれにしても、CVRが上がることはありません。重要なことはディティールではなく、どこに露出させるかです。
💡 真似したいアイディア
- 常にフォームを表示する
- KVにフォームを表示する
- 画面下部に固定する
基本的に、露出が多いほどCVRは上がります。
常にフォームを表示する

参考:AIanalyst SE
💡 POINT
BtoBなど、PCで閲覧されることが多いサイトでは、フォームを常に右に固定するのは有効です。
KVにフォームを表示する

参考:模写修行
💡 POINT
弊社で運営しているサービスです。KVにフォームを表示することで、CVRアップを狙っています。
画面下部に固定する

💡 POINT
フォームの項目が少ない場合は、上記の例のように、画面下部に常に固定するのも良い方法です。
弊社が無料でサイトを診断!
- サイトに改善点があるのかわからない
- どのようにサイトを活用すれば良いかわからない
- CV数を増やすためにやるべきことがわからない
このような企業様は、ぜひ無料相談をご予約ください。その場で、改善点等のアドバイスをさせていただきます。
この記事をシェア!