FAQサイトの作り方!具体的な事例やデザインも紹介!
当メディアはコンテンツにこだわるサイト制作が得意な合同会社LIBERAが運営しています。
- お問い合わせ数を減らしたい
- 顧客満足度を上げたい
この記事を見ている方の中には、上記の目的でFAQサイトの制作を検討している方も多いのではないでしょうか。
良いFAQサイトは、カスタマーサポートの工数削減と顧客満足度向上の両立が可能です。
この記事では、FAQサイトの必要性や作り方、SEO対策のポイントなどを詳しく解説します。後半では、具体的な事例・デザインも紹介しました。

弊社では、最近も自社サービスのFAQサイトを制作しました。FAQサイト制作をご検討中の企業様は、ぜひ弊社にご相談ください!
FAQサイトとは?
FAQサイトとは、よくある質問(Frequently Asked Questions)とその回答をまとめたサイトのことです。ヘルプサイトなどとの違いは、下記になります。
| FAQサイト | よくある質問とその回答をまとめたサイト |
|---|---|
| ヘルプサイト | 商品やサービスの使い方や問題解決方法などをまとめたサイト |
| ユーザーサポートサイト | FAQやヘルプ記事に加えて、ユーザーフォーラムやアップデート情報などが含まれるサイト |
| 公式ドキュメント | 公式のマニュアルサイト / 主に技術分野で使われる |
※ この表は横スクロールできる場合があります。
このような違いはあるものの、厳密な定義はないため、この記事では、FAQサイト = ユーザーの悩みを解決する専門サイトと定義して解説します。
企業によって、呼び方も異なるので、あまり厳密な定義にこだわる必要はありません。
FAQサイトには、下記のようなコンテンツを用意することが多いです。
コンテンツ例
- 商品やサービスの使い方
- スペックなどの情報
- トラブル時の対応方法
このような情報をカテゴリー分けして、ユーザーが悩みを解決しやすいように作るのが一般的です。
FAQサイトの必要性
FAQサイトは、使い方が難しい商品やサービスと相性が良いです。逆に使い方が簡単であれば、FAQサイトを用意するまでもないことが多いです。
FAQサイトが効果を発揮するケース
- 商品やサービスの使い方が難しい
- 商品やサービスに関するお問い合わせが多い
- 定期的なアップデートがある
- トラブルシューティングが必要
- カスタマーサポートにリソースを割けない
FAQサイトを作るほどでもない場合は、サービスサイトの中にFAQページを1ページ用意すれば良いです。下記は弊社で運営しているサービスの事例です。
FAQサイトの例

小説の執筆ツールのヘルプサイト(≒FAQサイト)です。機能が多い&カスタマーサポートにリソースをあまり割けないため、ヘルプサイトを作りました。
サービスサイトの中のFAQページの例

FAQページを作るほどではないけど、よくご質問いただく内容が決まっているので、サービスサイトの中にFAQページを設けました。
FAQサイトを作るメリット・デメリット
メリット
- お問い合わせ対応の工数削減
- 顧客満足度の向上
- ブランドイメージの向上
- 新人などの教育に使える
- 商品開発に活かせる
- マーケティングに活かせる
デメリット
- 制作に費用がかかる
- 運用にややリソースが必要
※ メリットに関しては、良いFAQサイトを作れた場合という前提になります。
『お問い合わせ対応の工数削減』を目的にFAQサイトの制作をする企業様が多いですが、顧客満足度やブランドイメージの向上も大きなメリットの1つです。
また、FAQサイトのアクセス状況を見て、想定していなかった問題や使われ方を見つけられることもあるかもしれません。そういったデータを商品開発やマーケティングに活かせる可能性もあります。
商品やサービスにもよりますが、運用はそこまで大変ではありません。ただ、それでも都度更新は必要なので、リソース確保も必要になります。
FAQサイトの作り方
制作ステップ
- 目的・目標の設定
- コンテンツ制作
- サイト制作
- 運用
大まかにこの流れで制作することになります。それぞれ詳しく解説します。
目的・目標の設定
まずは制作する目的を明確にしましょう。具体的な目標もセットで設定できると良いです。
目的・目標の例
- お問い合わせ数を〇〇%減らす
- 顧客満足度アンケートのスコアを〇〇%上げる
顧客満足度・ブランドイメージの向上など、効果測定が難しい項目もあるので、マストで達成したいことと出来たら良いことを分けて複数設定すると良いです。
コンテンツ制作
FAQサイトでは、『顧客の疑問が解決できる&顧客が問題を解決するページをすぐに見つけられる』ことが重要です。
そのようなFAQサイトにするには、何よりコンテンツが重要です。コンテンツの作り方は、主に下記の3つがあります。
コンテンツの作り方
- 顧客からの質問を集める
- 検索ボリュームから予測する
- 社内でディスカッションして予測する
これら全てを行い、役に立つFAQサイトにするのがベストです。
顧客からの質問を集める
普段、お問い合わせをいただく内容を記録しておき、コンテンツ化する方法です。
コンテンツは顧客目線で作ることが重要なので、可能であれば、ユーザーインタビューやアンケートを実施しても良いでしょう。
検索ボリュームから予測する
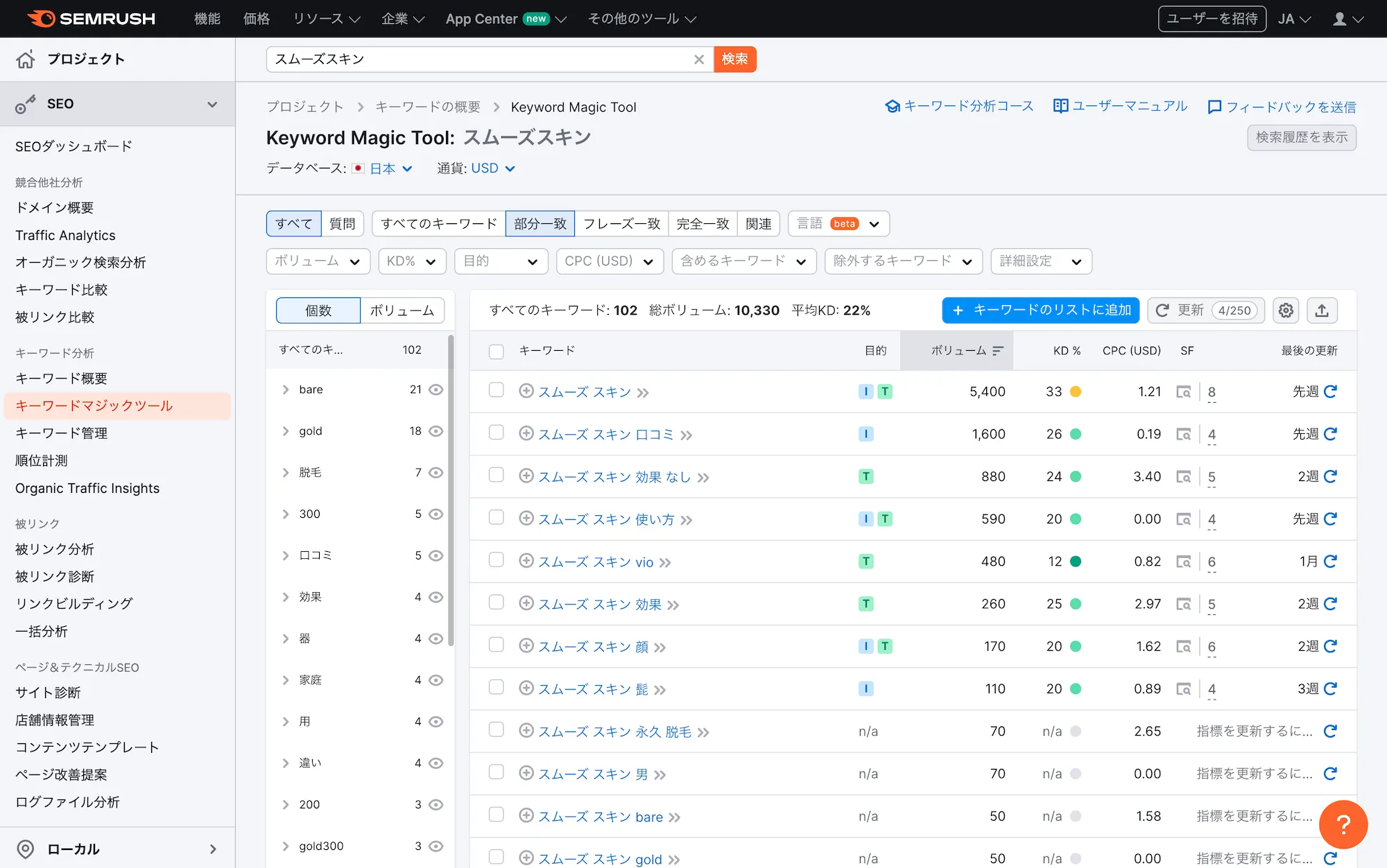
有名な商品やサービスであれば、既に検索ボリュームがある場合もあります。下記は、『スムーズスキン』という家庭用脱毛器の例です。
Semrushを使った調査

有料ツールのSemrushを使うと、『スムーズスキン』とセットで検索されるワードの検索ボリュームを見ることができます。
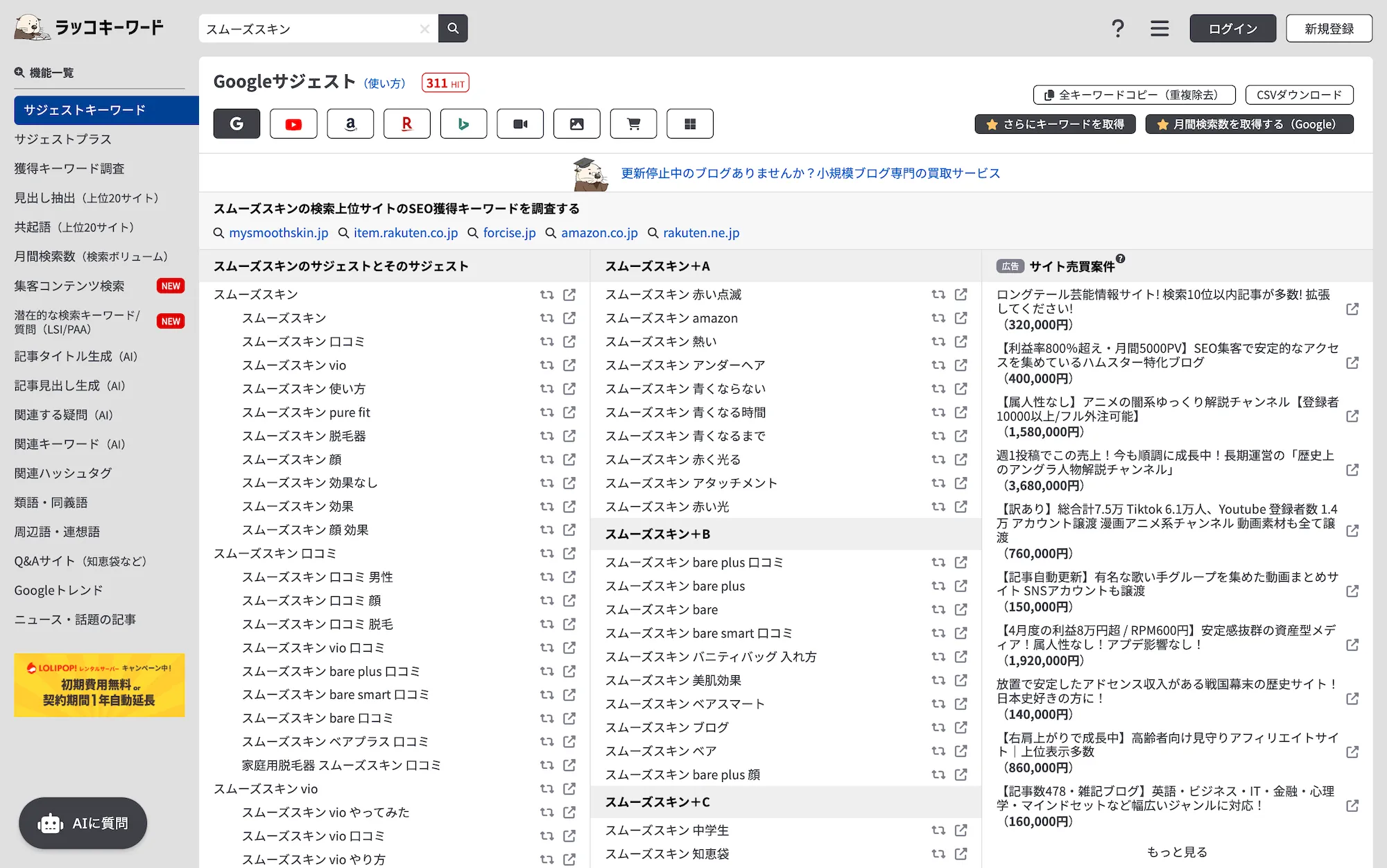
ラッコキーワードを使った調査

無料ツールのラッコキーワードでは、『スムーズスキン』とセットで検索されるワードがわかります。
『検索ボリュームが多い ≒ 知りたい人が多い』と考えられるので、これを参考にコンテンツを作ります。
社内でディスカッションして予測する
新しい機能などは、社内でディスカッションして、質問されそうなコンテンツを事前に用意することになります。
また、他社がFAQサイトを運用している場合、それも参考にしましょう。
サイト制作
FAQサイトを作る方法は、主に下記の選択肢があります。
選択肢
- 制作会社に依頼する
- WordPress等のテンプレを使用する
- FAQサイト作成サービスを使う
- Notionで作る
予算をかけたくない・簡易的なもので良い場合、Notionは割とおすすめです。からだケアさんのヘルプページは、Notionで作られています。
大きなサービスは、Zendesk等を導入しているケースもあります。
カスタマイズ性を高めたい場合は、制作会社に依頼することになります。FAQサイトは、作って終わりではなく、運用も必要なため、そういった面を考慮して制作できる会社に依頼するのがおすすめです。
また、FAQサイトを作ったら、サービスサイトのヘッダー・フッター・お問い合わせページから、FAQサイトに飛べるような導線を作りましょう。FAQサイトの存在を知ってもらうことが重要です。
ちょっと宣伝...
FAQサイトの制作なら、コンテンツ作りやメディアの運営もしている弊社(合同会社LIBERA)にぜひご相談ください。
ただ制作するだけでなく、運用面・SEOを考慮した制作が可能です。また、ご希望でしたら、コンテンツ制作に関して、継続的なアドバイスも可能です。
運用
FAQサイトは作って終わりではなく、日々コンテンツを追加・改善することが重要です。
例えば...
- 問い合わせいただいた内容は、必要であればFAQサイトに都度追加する
- 分かりにくいコンテンツは改善する
- FAQサイトを見たにも関わらず問い合わせがあった場合、ヒアリングしてコンテンツを改善する
- 定期的に検索順位をチェックする
※ 商品やサービスによりますが、一度コンテンツを作り切れば、運用はそこまで大変な作業ではない場合もあります。
FAQサイト制作のポイント
FAQサイトの制作やFAQサイト内のコンテンツの制作でのポイントを紹介します。
ポイント
- 1問1答で記事を作る
- SEOを意識する
- 図解や動画も使う
- 箇条書きを使う
- 記事はカテゴリー分けする
- 検索機能をつける
- お問い合わせフォームやチャットボットも用意する
- 顧客にFAQサイトの存在を認知してもらう
1問1答で記事を作る
前述した通り、FAQサイトで重要なのが、下記の2点です。
- 顧客の疑問が解決できる
- 顧客が問題を解決するページをすぐに見つけられる
これらを満たすためには、1問1答で記事を作ると良いです。
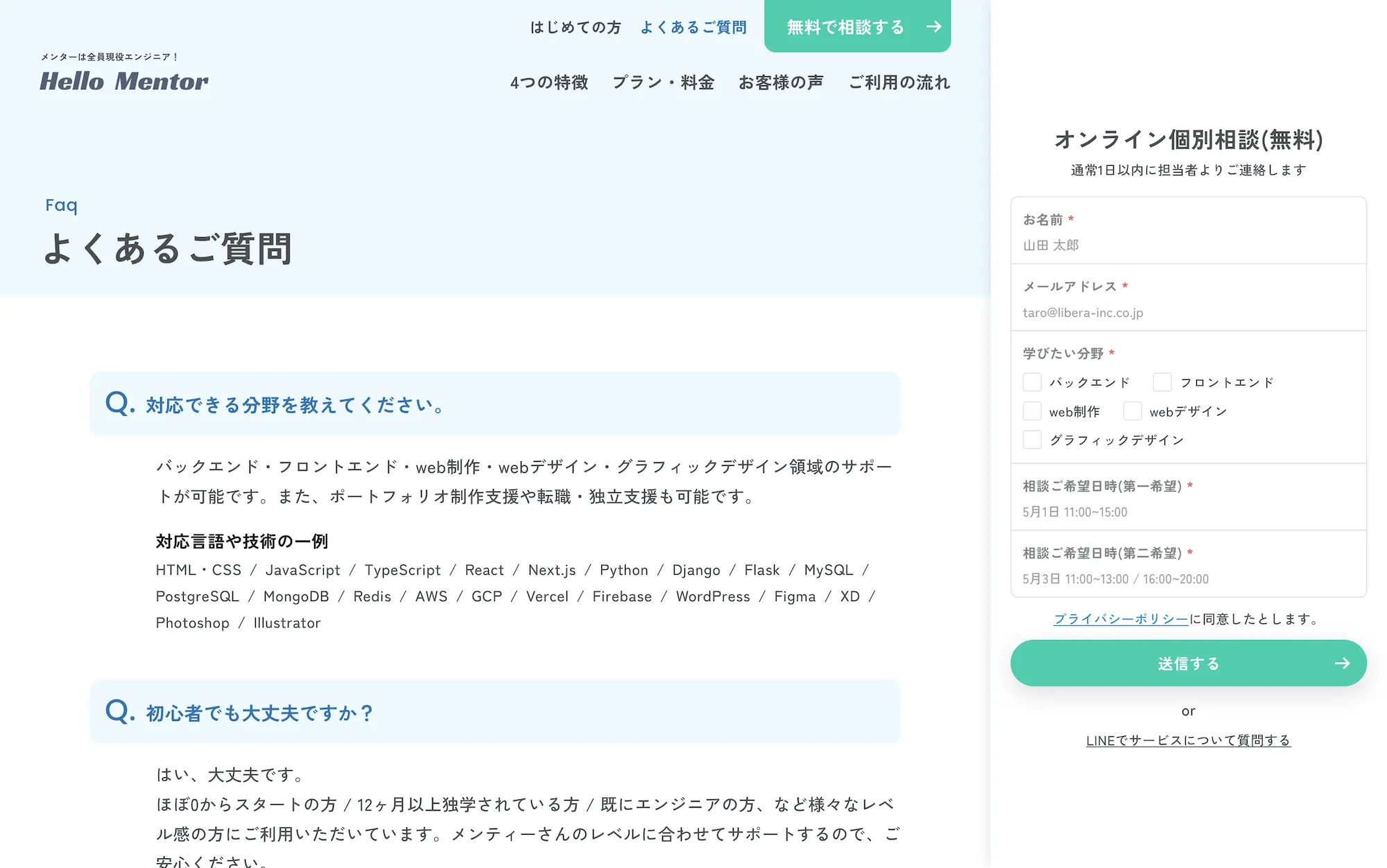
Charichariのヘルプサイトが良い例です。余計なことは記載せずに、簡潔に答えのみを提供しています。
上記のページは、それぞれ『チャリチャリ 流れ』と『チャリチャリ 鍵 閉め忘れ』でしっかり検索順位1位も取れています。
SEOを意識する
FAQサイトは、ユーザーの悩みを解決できれば良いので、SEOのことを考慮しないという考え方の企業様もいます。ただ、これはかなり勿体無いことです。
ユーザーは、商品について何か悩みがあった時に、まず検索する方が多いです。そこで自社のFAQサイトが上位に表示されれば、ユーザーは公式の正しい情報に辿り着くことができます。
昨今のSEOでは、公式サイトは上位表示しやすいため、最低限のSEO対策はすることをおすすめします。
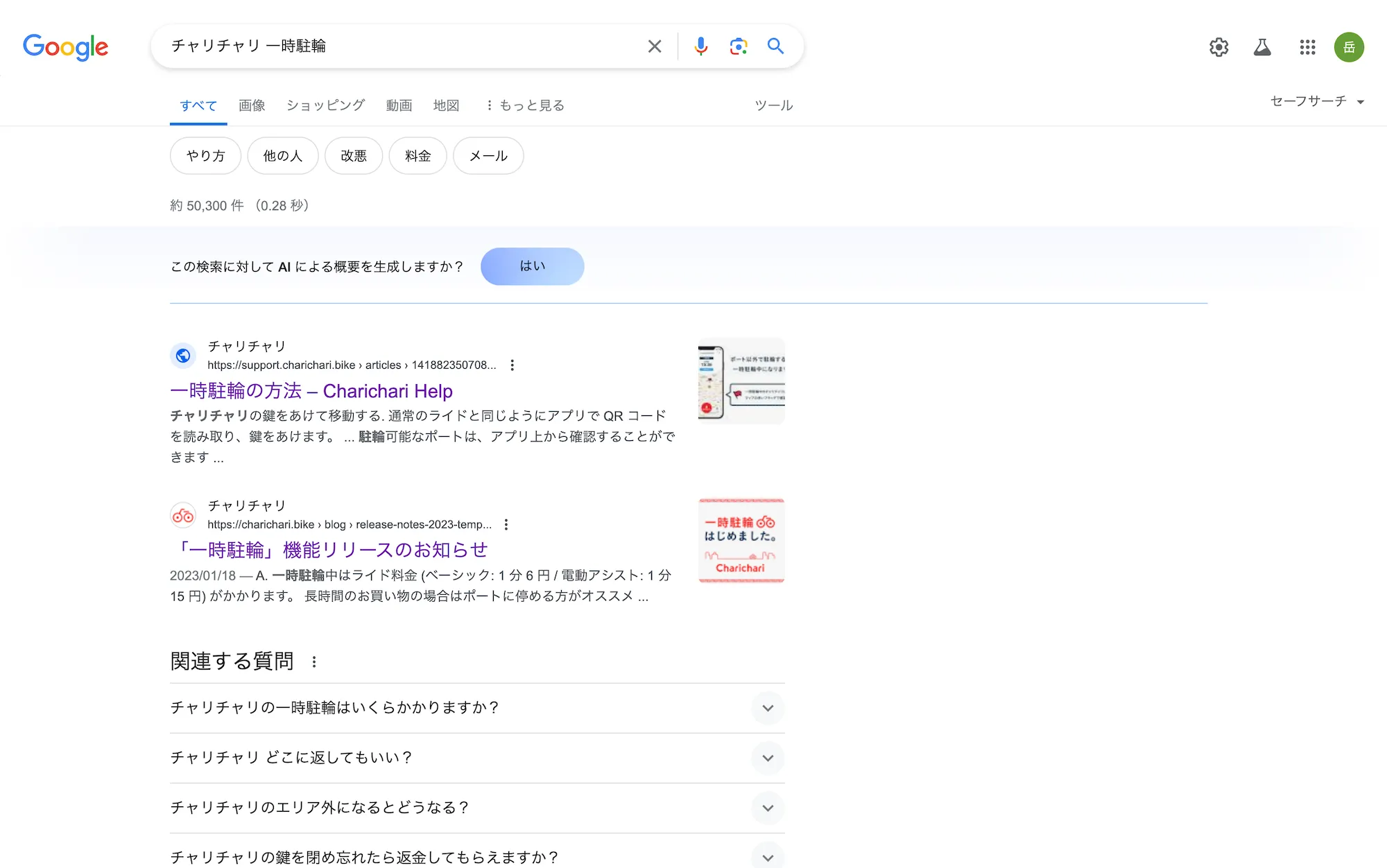
SEO対策ができている例
下記は、『チャリチャリ 一時駐輪』と検索した際の1ページ目です。

このように公式サイトが1位にあるのが良い状態です。そのためには、検索ワードを必ずタイトルに入れることを意識しましょう。
上の例だと、『一時駐輪』と『Charichari』が入っているため、上位表示されやすくなっています。ちなみに、Charichariとチャリチャリは同じブランドを指すと、Googleは認識できているはずです。
図解や動画も使う
商品やサービスによっては、テキストだけだと伝わりにくいこともあります。
基本的に人は動画や図解などの、情報量が多い方が、負荷なく理解できます。工数がかかることなので、全ページは無理だとしても、重要なページは図解や動画も使えると良いです。
ツール系であれば、Screen Studioを使えば、下記のような動画が簡単に作成できるのでおすすめです。(下記は弊社で開発・運営している小説の執筆ツール)
箇条書きを使う
箇条書きを使うと、文章が読みやすくなるのでおすすめです。下記が例です。
箇条書きを使う例
下記2点がFAQサイトで重要です。
- 顧客の疑問が解決できる
- 解決できるページを見つけやすい
箇条書きを使わない例
FAQサイトで重要なのが、顧客の疑問が解決できることと解決できるページを見つけやすいことです。
箇条書きの方が、パッと頭に入ってきませんか?テキストだけだと、圧迫感が出てしまいます。
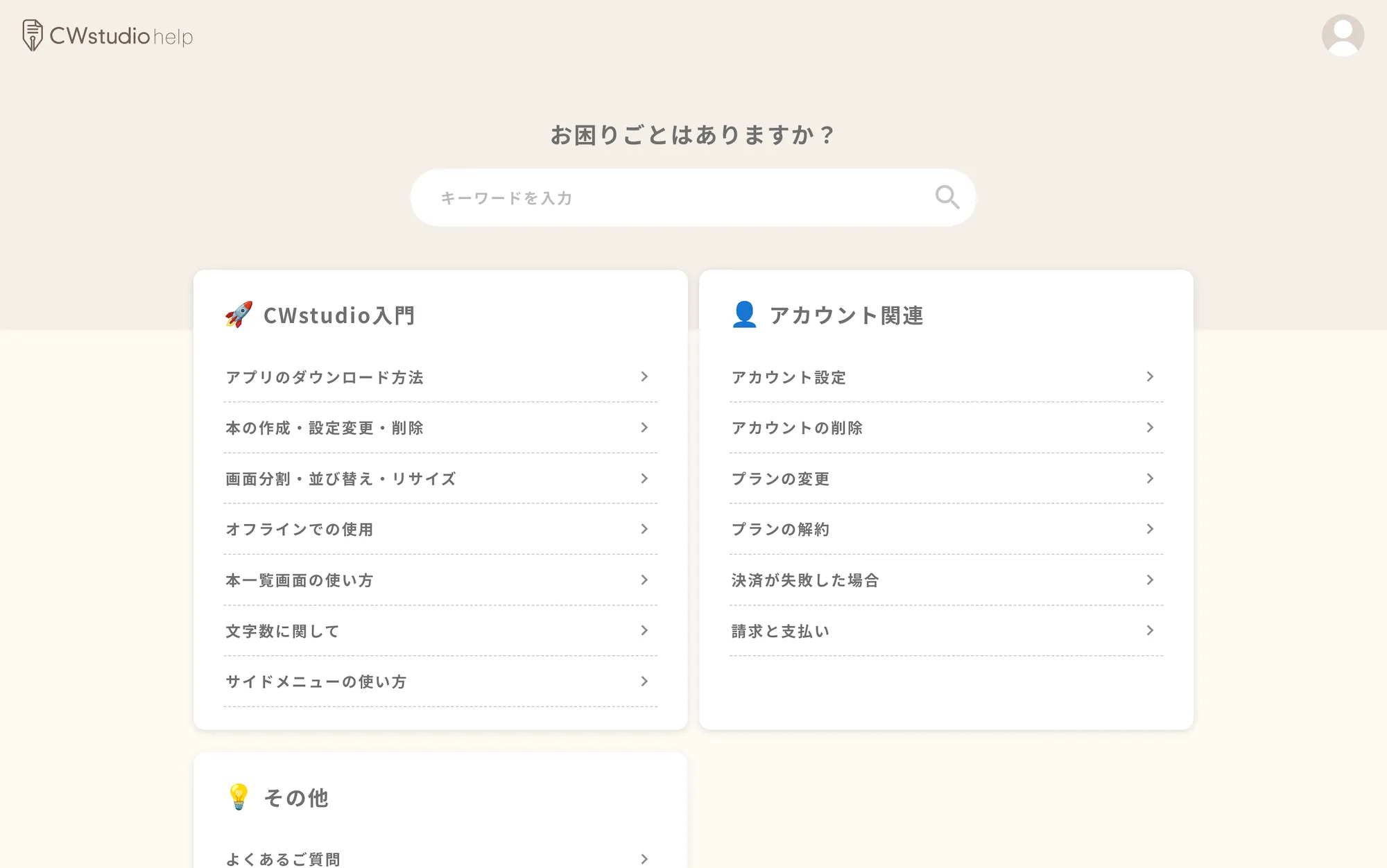
記事はカテゴリー分けする
FAQサイトはページ数が多くなるので、うまくカテゴライズして、顧客が迷わないようにすることが重要です。
弊社運営サービスのヘルプページもカテゴリ分けして配置しています。

検索機能をつける
FAQサイトにアクセスするユーザーは、何か特定の問題を抱えています。そういったユーザーがピンポイントで問題を解決するには、検索機能が最適です。
この後のセクションでFAQサイトの事例を紹介していますが、ほとんどのサイトで検索機能があります。
お問い合わせフォームやチャットボットも用意する
お問い合わせ数を減らしたいからといって、お問い合わせフォームをわかりにくい場所に配置するなどの対応は、顧客満足度やブランドイメージの低下リスクがあります。
FAQサイトでも解決しなかった場合、お問い合わせフォームで解決できるようにした方が良いです。必要かつ可能であれば、チャットボットの利用も検討すると良いです。
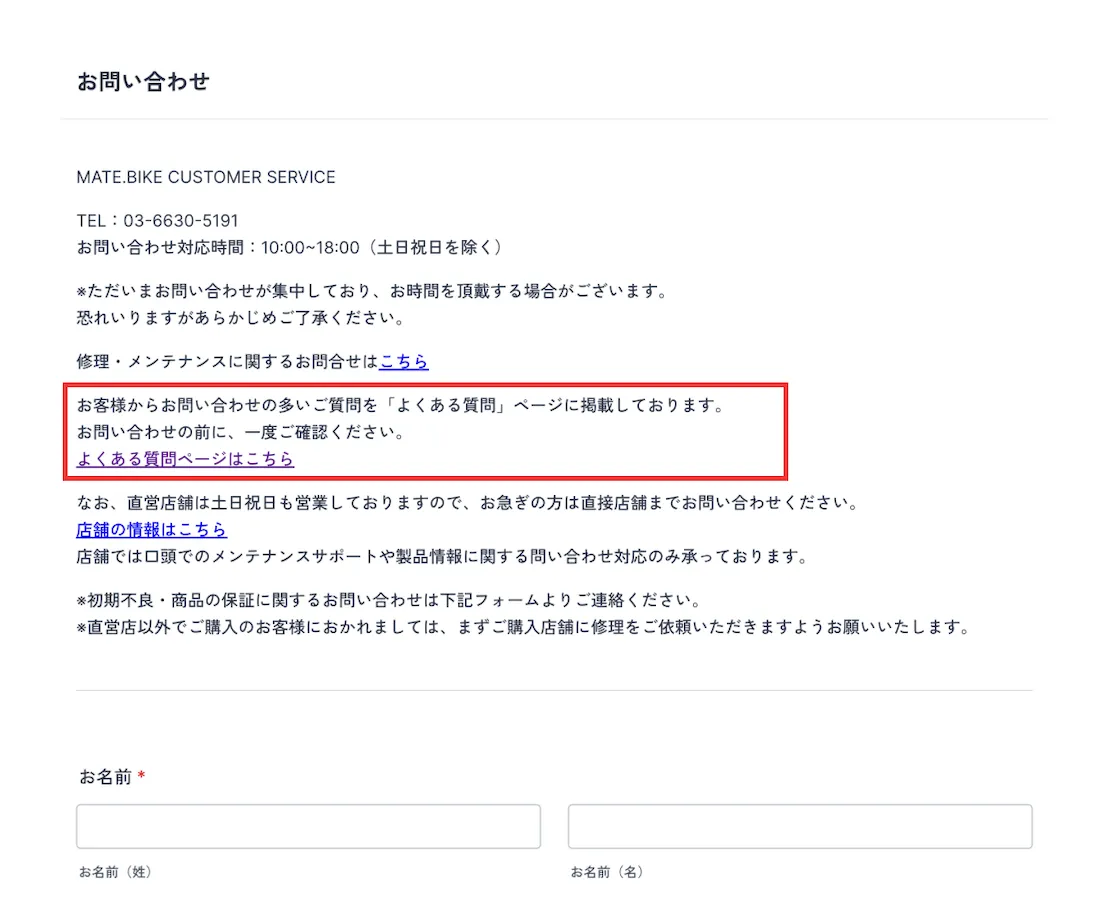
また、なるべくFAQサイトで解決してもらうためにも、お問い合わせページには、FAQサイトのリンクも貼りましょう。下記のMATE.BIKEのお問い合わせページが良い例です。

顧客にFAQサイトの存在を認知してもらう
サービスサイトのヘッダー・フッター・お問い合わせページから、FAQサイトへの導線を作るほかにも、下記のような方法で、FAQサイトの存在を知ってもらうことが重要です。
- メルマガ等をやっている場合、そこでもFAQサイトのリンクを記載する
- お問い合わせがあった際は、その回答と一緒にFAQサイトがあることもお知らせする(次回からFAQサイトを使ってもらうため)
ポイント
ユーザーは、一度見聞きしたくらいでは、FAQサイトを認知してくれません。
何度もアナウンスすることで、何か困ったときに『そういえば、FAQサイトがあったな…』と思い出してもらえます。何度も存在をアピールすることは、とても重要です。
FAQサイトの効果測定方法
評価項目
- お問い合わせ数が減ったか
- 顧客満足度が上がったか
- アクセス数があるか
- 検索順位
このような項目を定期的に計測して効果測定することになります。ただし、すぐに成果が出ることではないので、正確な効果測定は難しいです。
例えば、FAQサイトを公開してから、1年後にお問い合わせ数が減ったとしても、その要因は複数考えられるます。下記が考えられる要因の例です。
- FAQサイトの効果
- 商品の認知度が上がってブログやYouTubeで解説してくれる人が増えた
- 売り上げも減っているからお問い合わせも減っているだけ
工数がかかってしまいますが、数字だけを見るのではなく、アンケート等も使って効果測定をするのがベストではあります。
FAQサイトの事例・デザイン9選
有名なサービスのFAQサイトを9個集めました。見てもらうとわかる通り、どのサイトも似たような構成になっています。
王道な構成
- トップのFV(冒頭)に検索フォームを置く
- トップの第一セクションはカテゴリのリンクを置く
- 下層ページはサイドメニューにリンクを置く
上記のデザインや仕様になっているサイトが多いです。
サイト名は、『ヘルプ』や『サポート』のワードが入っているサイトが多いです。『FAQサイト』というワードは、ユーザーにとってあまり馴染みがないので、下記のようなタイトルの方が良いです。
- 〇〇 ヘルプサイト
- 〇〇 ユーザーサポートサイト
- ヘルプ | 〇〇
- ユーザーサポート | 〇〇
※ 〇〇には商品やサービス名が入ります。
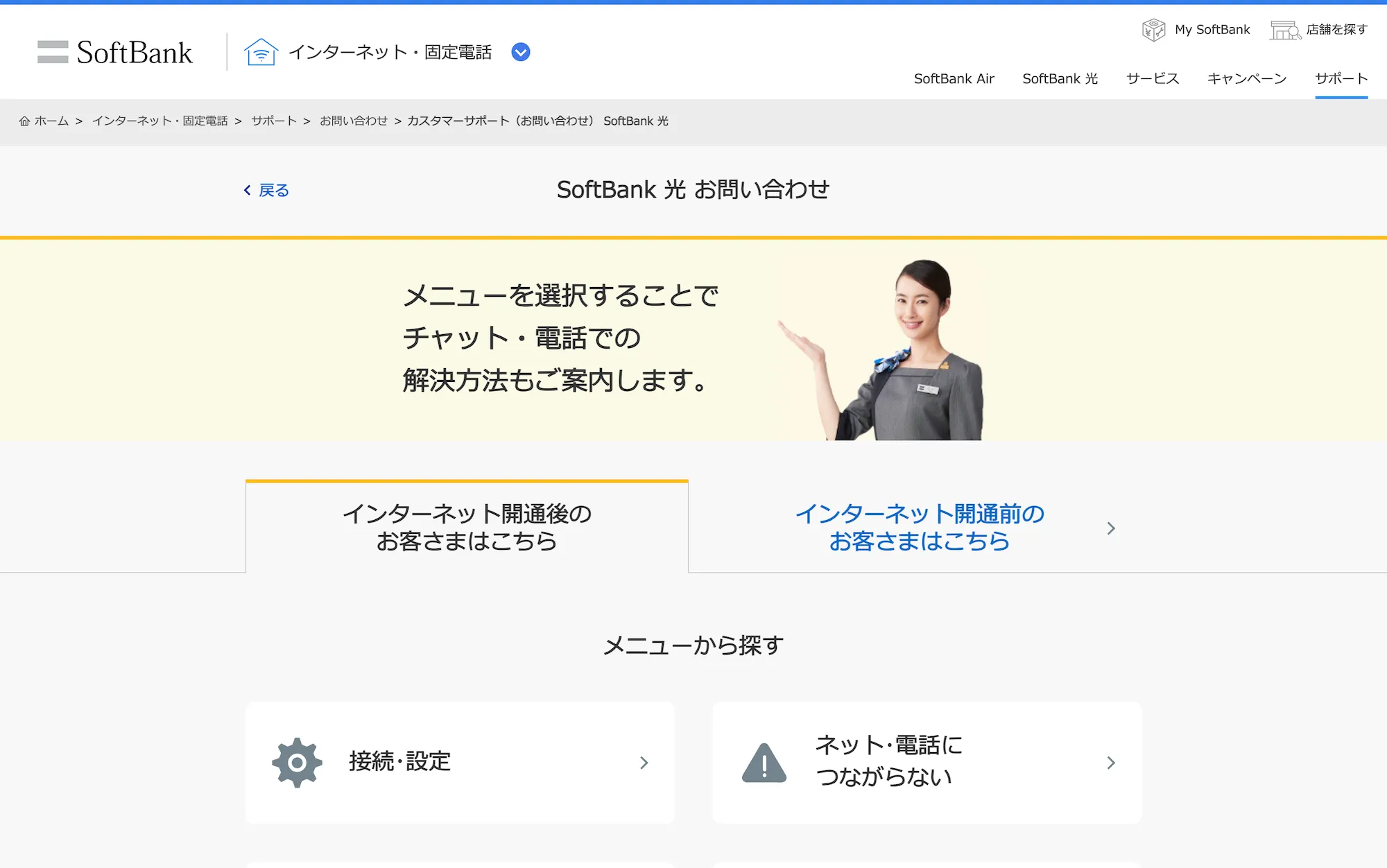
SoftBank光

- SoftBank光
- サービス:インターネット接続サービス
上記のリンクをクリックしてもらえばわかりますが、まず『インターネット開通前ですか?』の質問に答える形になっています。この回答によって、表示されるコンテンツが変わります。
開通前と後でユーザーの悩みが異なるので、こういった工夫がされています。
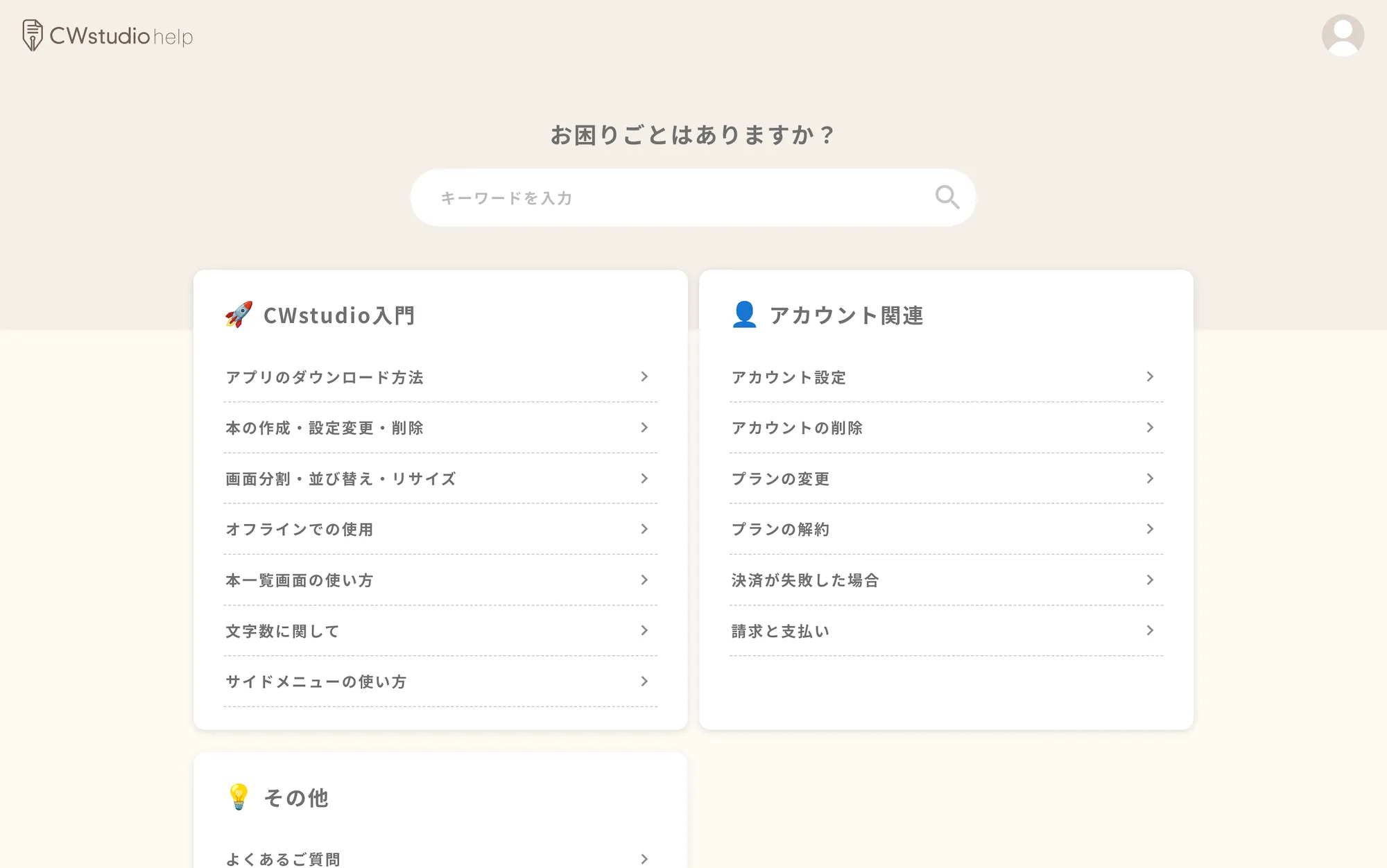
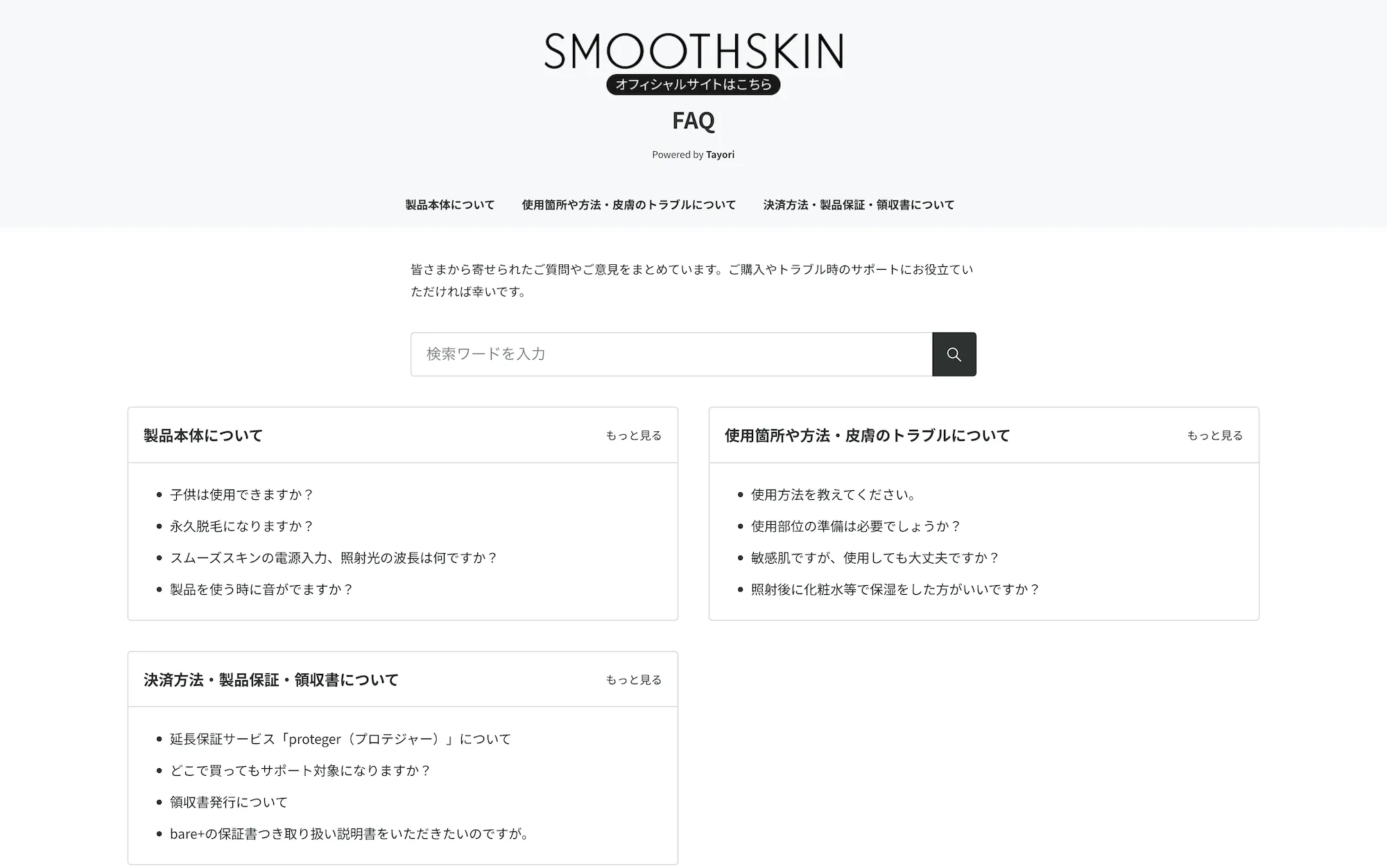
スムーズスキン

- スムーズスキン
- サービス:家庭用脱毛器
シンプルでオーソドックスなFAQサイトです。
トップページには、よく見られるコンテンツを配置して、『もっと見る』で全て見せる仕様になっています。コンテンツ量が多い場合は、このように優先度を決めてデザインすると良いです。
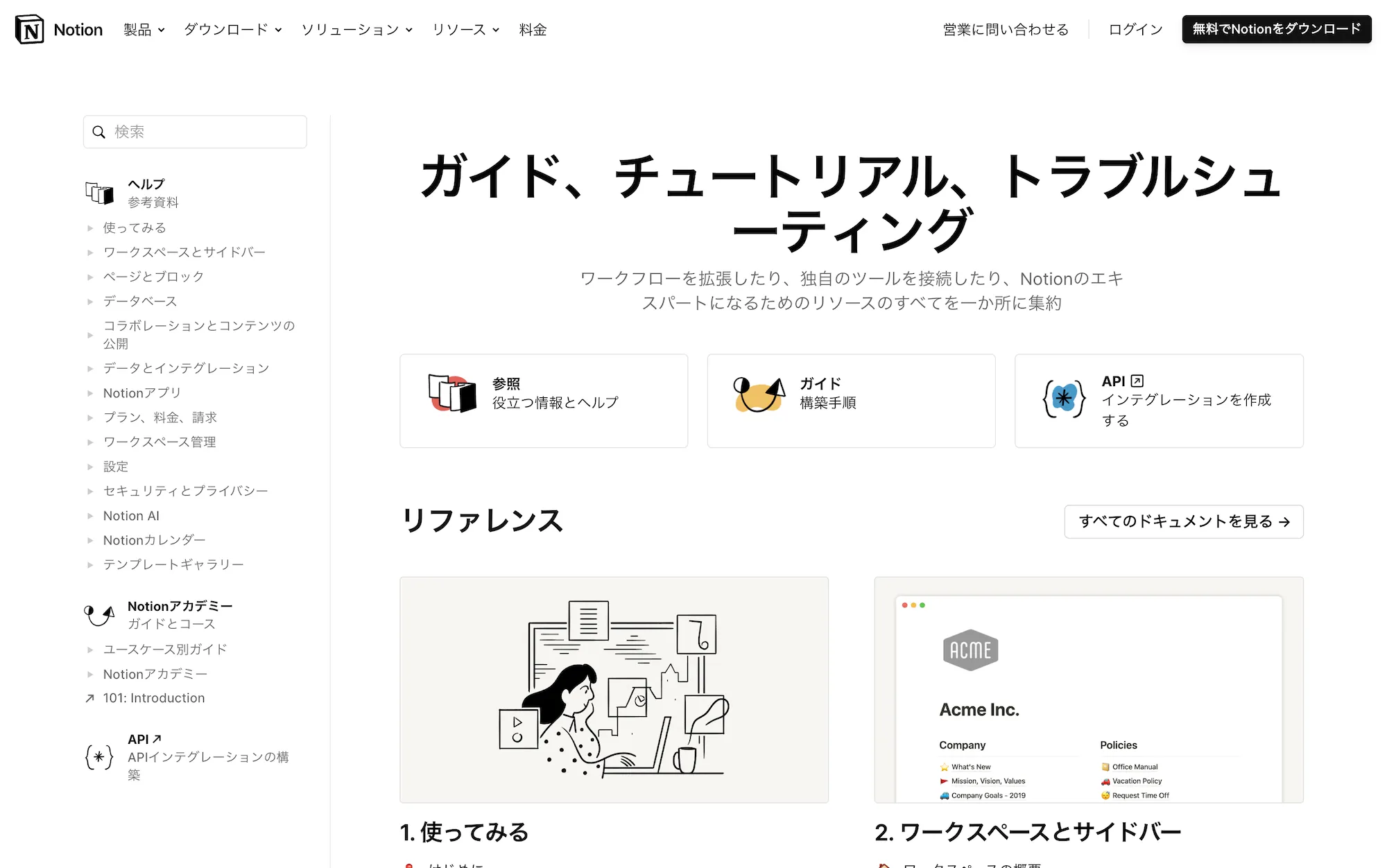
Notion

- Notion
- サービス:オールインワン情報管理ツール
かなり情報量が多いサイトになっています。
単純なFAQサイトというより、チュートリアルやトラブルシューティングも含む、ユーザーサポートサイトになっています。
Figma

- Figma
- サービス:デザインツール
Figmaの世界観を生かしたデザインになっています。
Figmaのようなツールは動画で解説した方がわかりやすいので、動画コンテンツを作っても良いと思います。(ただし、工数がかなり増えます)
Figmaの競合に当たるAdobe XDでは、Adobe XD Trailという『XDの使い方を学べる公式サイト』があります。FAQサイトではありませんが、とても良いサイトです。
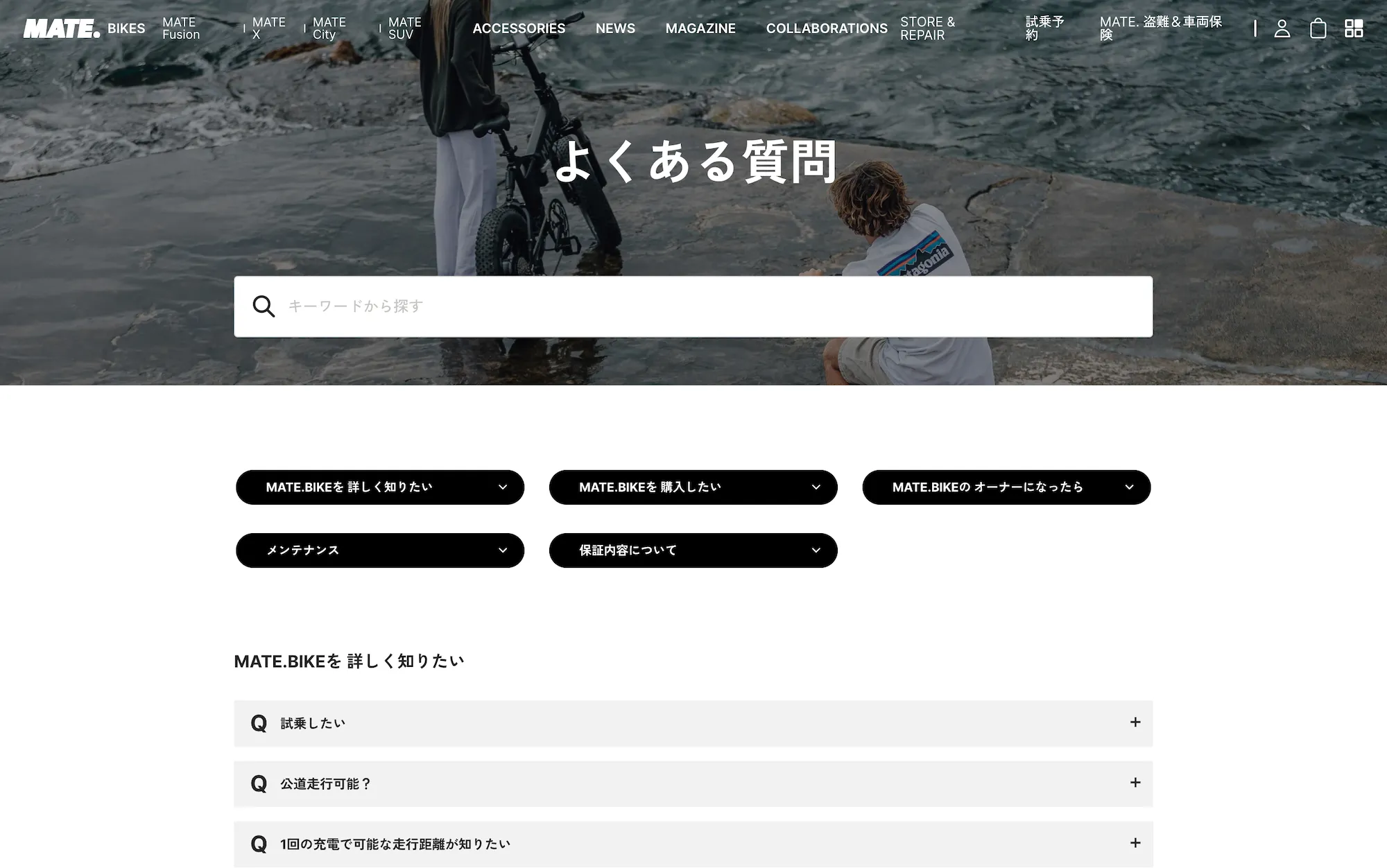
MATE.BIKE

MATE.BIKEは、よくある質問とは別に、『ご利用ガイド』と『スタートガイド』を独立したページとして用意しています。重要なページはこのように、独立させるのも1つの手です。
LUUP

- LUUP
- サービス:電動キックボードシェアリングサービス
LUUPのヘルプページは、各コンテンツにいいね数が表示されています。Zendesk(カスタマーサポート系のサービス)を使っているので、その中の機能だと思います。
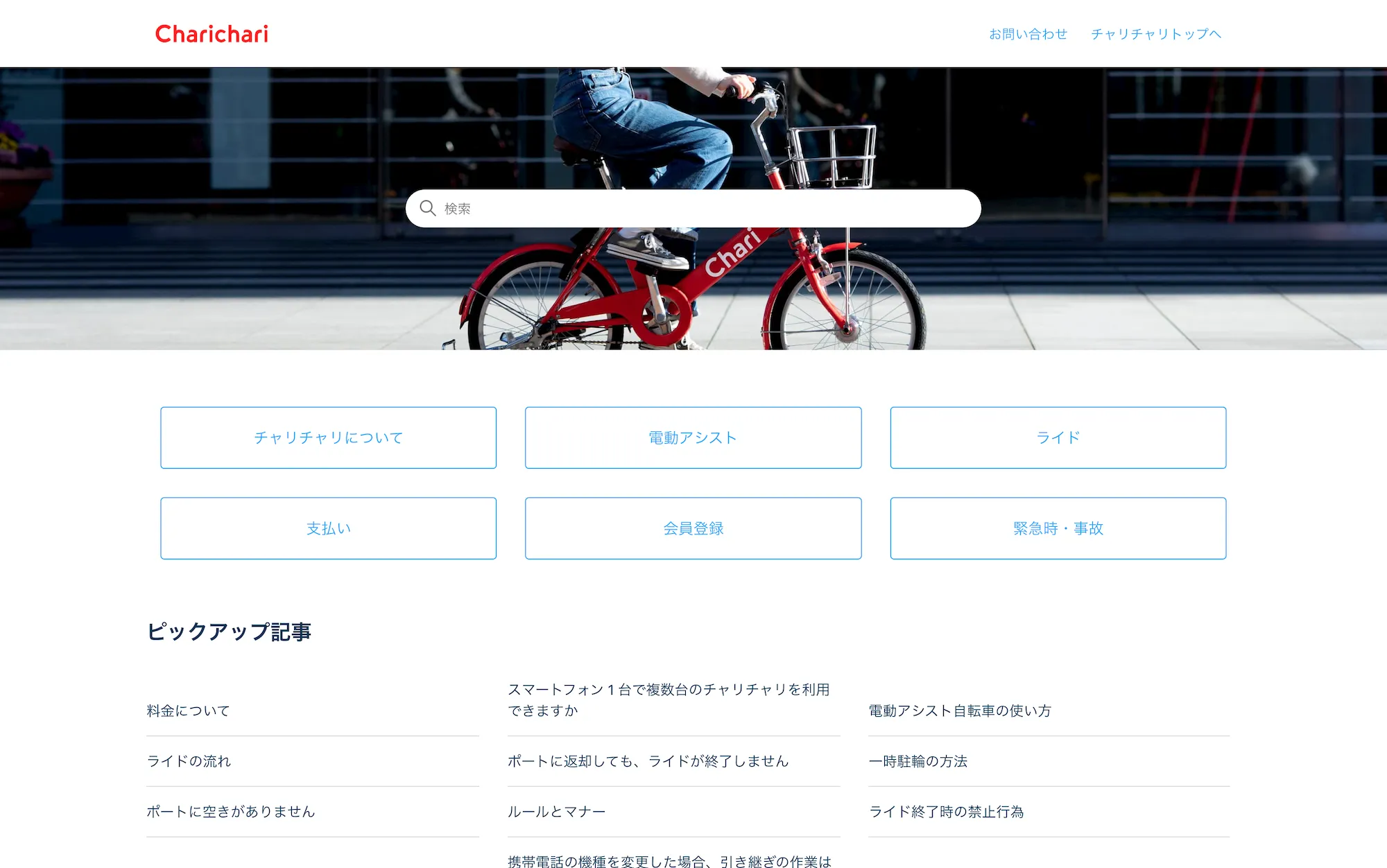
Charichari

- Charichari
- サービス:自転車シェアリングサービス
Charichariのように、初見では使い方がわからないサービスは、FAQサイトが特に重要になってきます。
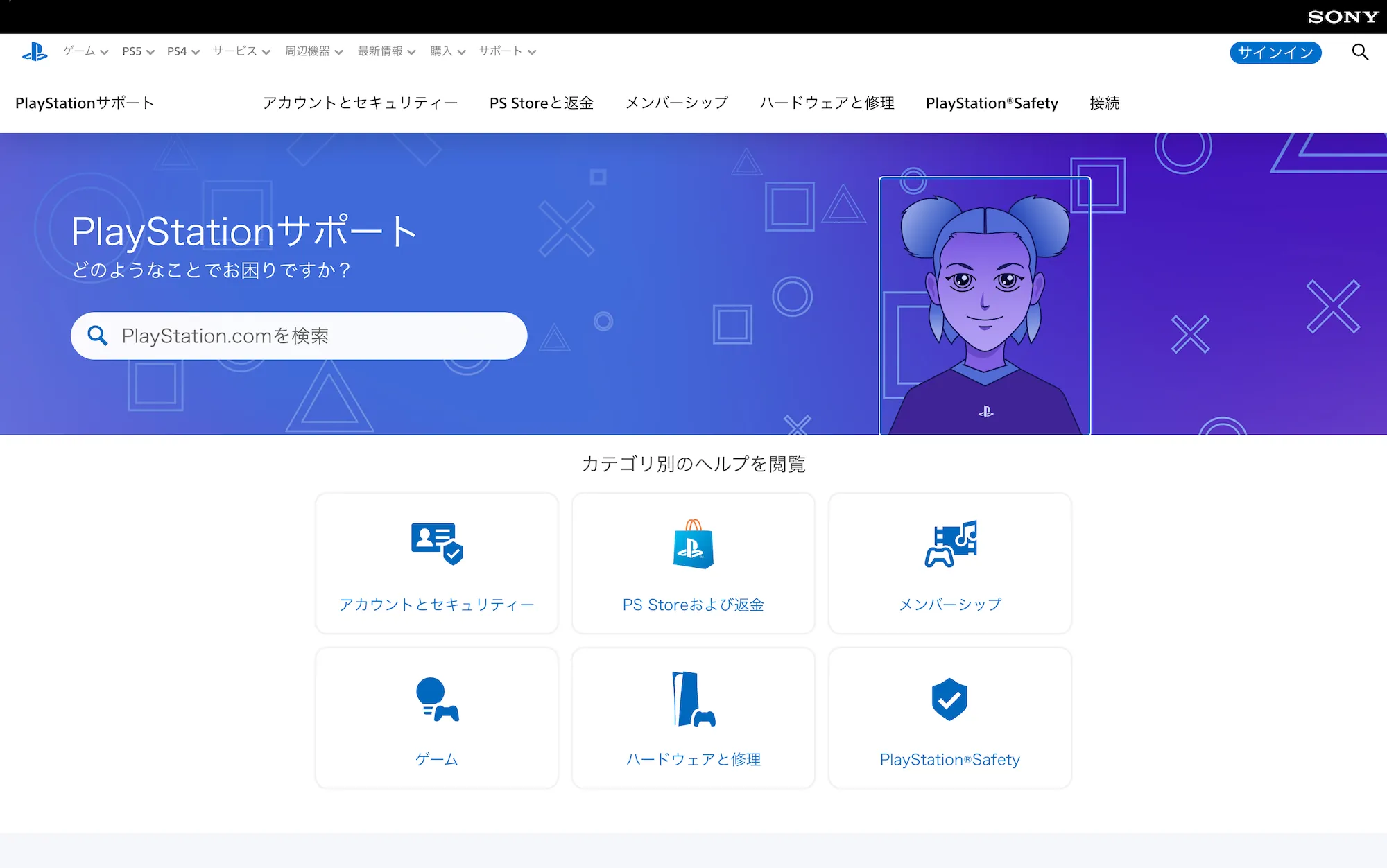
PlayStation

- PlayStation
- サービス:家庭用ゲーム機
デザイン面でも個性を出した、FAQサイトになっています。
情報量が多いので、しょうがないかもしれませんが、検索フォームを使わないと欲しい情報に辿り着くのに苦労しそうです。
Spir

- Spir
- サービス:日程調整ツール
各ページは一問一答でとてもわかりやすいと感じます。私が普段から使っているサービスですが、ほとんどこのヘルプページで解決します。
FAQサイトの制作ならLIBERAへ
FAQサイトの制作で、特に重要なことは下記です。
- 運用面も意識した作りにする
- SEOを意識する
- 用意するコンテンツを意識したデザインにする
弊社は、自社サービスでヘルプサイトの制作もしていますし、メディアの運営もしているのでコンテンツ制作も得意です。
お客様の状況に合わせて最適な構成で制作が可能です。
FAQサイトの制作を検討している企業様は、ぜひ無料相談へお越しください。
この記事をシェア!