CTAボタンの色・デザインや文言のコツを徹底解説
当メディアはコンテンツにこだわるサイト制作が得意な合同会社LIBERAが運営しています。
- LPやWebサイトでコンバージョンがなかなか取れない
- ページはたくさん閲覧されているのに問い合わせが少ない
このようなお悩みはありませんか?もしかすると、簡単な改善で大幅にコンバージョン率が改善するかもしれません。
この記事では、効果の出るCTAボタンの作り方・配置場所や参考になる事例を紹介します。

CTAの改善は、簡単な割に効果が出る可能性が高い、コスパの良い改善なので、ぜひ最後までご覧ください!
CTAとは?
CTAとは、Webサイトにおいてユーザーにとってもらいたい行動へ誘導するボタンやリンクのことです。Call To Action(行動換気)の頭文字をとって、CTAと呼ばれています。
例えば、相談をしてもらうことが目的のWebサイトでは、『無料相談を申し込む』のようなボタンがCTAになります。
下の画像(弊社HP)では、ヘッダーの『お問い合わせ』とキャッチコピー下の『まずは相談してみる』ボタンがCTAになります。

CTAが重要な理由
CTAが重要なのは、お問い合わせや資料請求などのゴールに近い場所だからです。
💡 ユーザーの行動例
- サービス内容を知るためにHPにアクセス
- サービスページにあった『資料請求する』ボタン(CTA)をクリック
- フォームに遷移し送信
このようにCTAはゴール(フォーム送信)に近いため、特に重要になります。弊社でサイト改善をする場合は、最初にフォームとCTAに改善ポイントがないかチェックします。
サイト改善は、ゴールに近い場所から着手するのが定石です。
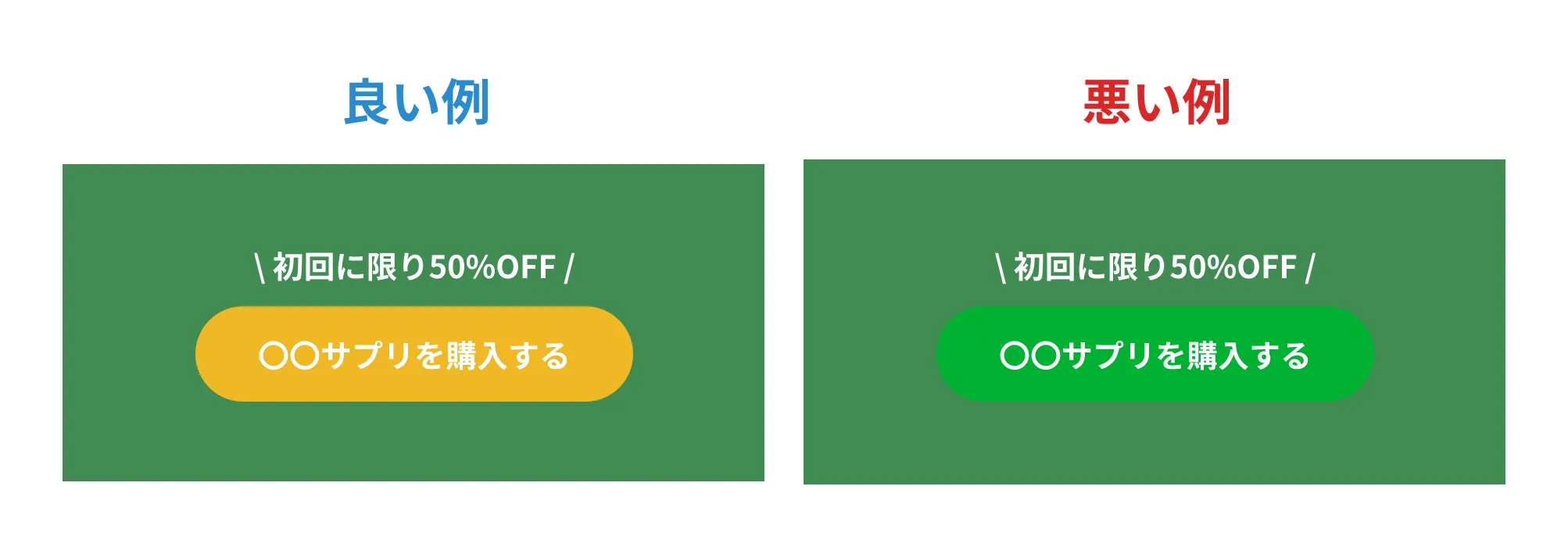
下の画像は、良い例と悪い例です。

たったこれだけの違いで、コンバージョン率が変わるため、重要であり、サイト改善ではコスパの良い改善ポイントになります。
CTAの8つの配置場所
CTAは、下記の8つの場所に配置することを検討しましょう。
💡 一般のサイト(メディア含む)
- 下層ページ含むKV
- ヘッダー
- フッターの上
- 画面の下部等に固定
💡 メディアの場所
- 記事の冒頭
- 記事内
- 記事の最後のセクション
- サイドバー
ここには記載していませんが、メディアでは、ポップアップでCTAを表示しているケースも多いです。記事を読んでる途中でポップアップが表示されることは、ユーザーにとって嬉しくはないので、導入するかはよく検討しましょう。

CTAは、少し多すぎると思うくらい入れても問題ありません。特にメディアでは、CTAの数が少なすぎるケースをよく見ます。
トップページのKV

参考:オンライン英会話始めるならDMM英会話 - 初月50%OFF
トップページにCTAを置くのは必須です。いきなりコンバージョンするのか?と思うかもしれませんが、ここで『お問い合わせできる』『資料請求できる』という選択肢を見せておくことが大事です。
下層ページのKV

参考:desknet’s NEOの特長 | グループウェア desknet’s NEO
トップページのKVだけでなく、下層ページのKVにもCTAは置くと良いです。
可能であれば、各ページに合ったCVポイントを考慮しましょう。
例えば、サービスページであれば、『サービス資料のダウンロード』や『料金表のダウンロード』など、そのページを見ているユーザーが欲しいと思う情報を提供するイメージです。
CVポイントとは?
促すアクション = CVポイントだと思えば良いです。
ヘッダー

参考:EZ 新R25 | 企業のトピックスを低価格&スピーディに
ヘッダーの右上にCTAを配置しているサイトが多く、ユーザーもそこに『お問い合わせ』などのリンクがあると期待します。ユーザーが期待する場所に、期待するものを配置することは重要です。
フッターの上

各ページを読んだ後は、コンバージョンに至りやすいので、フッターの上にはCTAを置いておくと良いです。
画面の下部等に固定

参考:ふくおか相続税相談室 ほっと! / 熊本のお掃除・エアコン/ハウスクリーニングは掃除之助 / 大阪の中古マンション・戸建て売買・リノベーション|クラスカハウス
ページ内をスクロールしても、画面の下部に追従するCTAです。特にスマホで表示する際に採用されることが多いです。
常に表示されているので、コンバージョン率が高くなります。
メディアの場合4箇所に配置
メディアの場合、下記の4箇所に配置するのが定石です。
- 記事の冒頭
- 記事内
- 記事の最後のセクション
- サイドバー
読者は記事を上から全て読むわけではないので、記事内の複数箇所に入れないと、気づいてもらえずに機会損失になります。
👇 記事の冒頭 / 記事内 / 記事の最後のセクション
👇 サイドバーの例

サイドバーでは、上の画像のようにバナーを置くことが多いです。

上の2つの例は、画面下部に固定のCTAも置いていますが、そこに目がいかない読者もいます。したがって、記事内のCTAも必須です!
成果の出るCTAを作るコツ
ここでは、成果の出るCTAを作るコツを紹介します。
比較的簡単で、すぐに真似できるデザインや文言のコツなども紹介しています。
まずは、ここに記載されている内容をカバーすれば十分です。改善できそうな箇所があれば、ぜひ試してみてください。
デザイン編
デザインに関するコツを紹介します。
大きなCTAエリアを作る

参考:税理士法人OKS
LPやサービスサイトでは、上の画像のように、ページの途中で大きめのCTAを入れると良いです。長めのLPの場合は、2~4箇所入れることもあります。
フォームむき出しも検討する

参考:手数料20%で広告運用も、Webサイト改善も。 | AIアナリストAD
上のサイトは、PC時フォームを常に右側に表示し、どのページからも直でフォーム送信できるようにしています。PCでの閲覧が多いサイトでは、おすすめの方法です。
目立つデザインにする

参考:メンズ医療脱毛最大53%OFF|HenriClinic(アンリクリニック)
上の画像のように、CTAは目立つデザインにするのがおすすめです。
スタイリッシュと目立つことは相反することも多いですが、成果重視にするなら、目立つデザインを採用した方が良いです。
ページで伝えたいサービス・ブランドの雰囲気から大きく外れない範囲で、目立つ色を選びましょう。
ボタンは押せそうなデザインにする

参考:【TCB式リフトアップ術】顔のしわ・たるみを解消 | 【TCB】東京中央美容外科
ボタンに影をつけたり、マウスカーソルのあしらいを入れることで、クリックできそう感が出ます。
ユーザーは、ページを真剣に読みません。サッとサイトを見たときに、ボタンのデザインが平坦で、他のデザインに埋もれてしまうと見落とされてしまいます。
💡 押せそうなデザインのポイント
- ボタンに影を入れる
- ボタンに矢印を入れる
- テキストのリンクは青字で下線を入れる
目につくアニメーションを入れる
上の動画のようなアニメーションを入れることで、CTAに気づいてもらいやすくなります。
ボタンの一部がキラッと光ったり、チカチカ色が変わったりするアニメーションがよく使われます。
ボタン周辺に写真やイラストを使用

上の画像は、女性の写真が相談受付を想起させています。コンバージョン後のことを想像してもらう工夫をするのは重要です。
💡 具体的例
- 電話予約→コールセンターを想起させるような制服を着た人物写真
- 資料請求→実際の資料の表紙のスクショ
- パーソナルジム→トレーナーの写真
バナー内にもボタンのデザインを入れる

バナー画像は、その画像全てがリンクになりますが、クリック率を高めるために、下記のような工夫は有効です。
💡 バナーの工夫
- バナー内にボタンのようなデザインを配置
- バナー内に『詳しく見る』などの文言を入れる
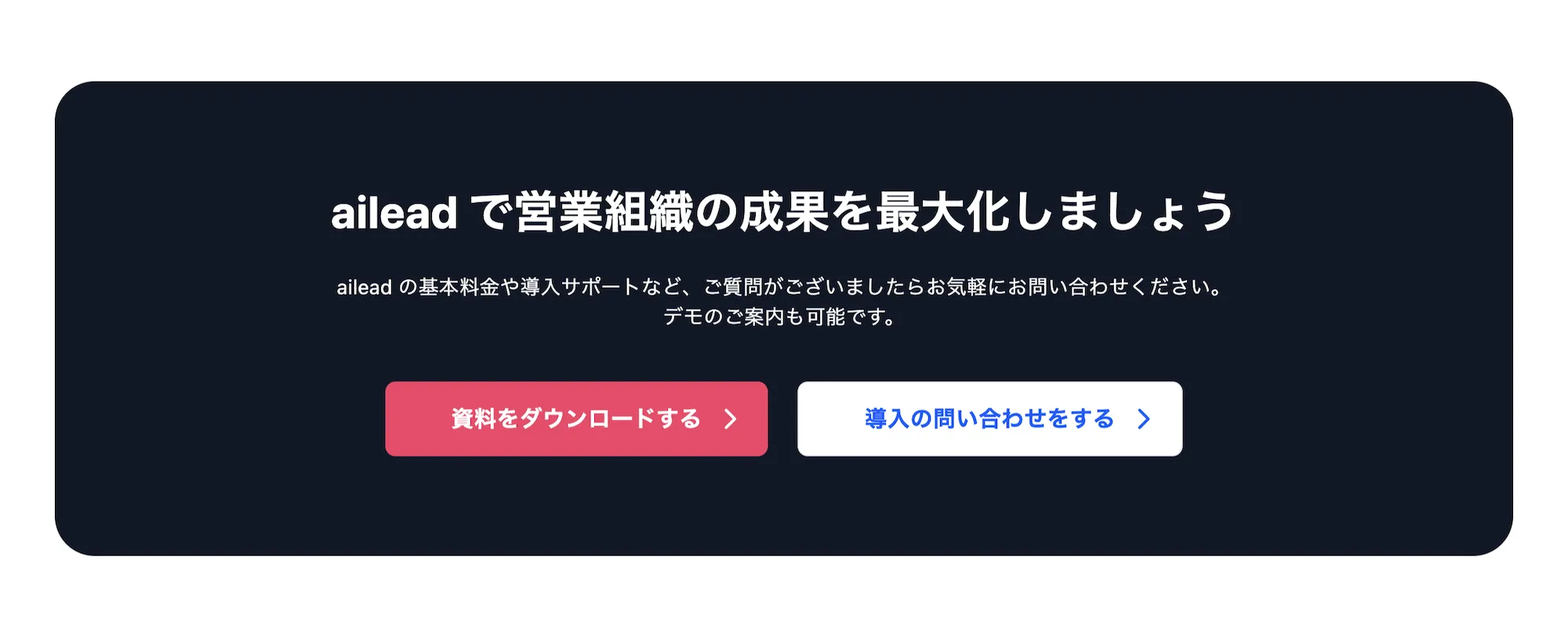
CVポイントが複数ある場合は優先度を考慮する

CVポイントが複数ある場合、上の画像のように、優先的に促したいボタンの色を目立つ色にするケースはよくあります。
優先度の決め方は、運営都合ではなく、そのページや文脈を考慮して考えた方が良いです。

上の画像の事例は、『お問い合わせ』より『資料ダウンロード』を優先させています。おそらく直でお問い合わせはハードルが高いので、資料ダウンロードを優先させたのだと思います。
文言編
文言に関するコツを紹介します。
文言は、下記の2つに分けることができます。
- CTAボタンの文言
- CTAボタン周辺の文言(マイクロコピー)
CTAボタン周辺の短めの文言は、マイクロコピーとも呼ばれています。
💡 マイクロコピーの例

弊社が請け負ったLP改善事例で、マイクロコピーの追加だけで、コンバージョン率が2倍になったこともあります。
具体的な文言にする
🙅♀️ 悪い例
- こちらをクリック
- 今すぐ登録
🙆♂️ 良い例
- 無料トライアルを開始する
- 新しいレシピをダウンロードする
CTAボタンの文言は、できる限り具体的にすると良いです。
ただし、具体的にするほど、文字数が増え可読性が悪くなるので、その点は注意です。
『とりあえず参加してみる』など、ユーザーの気持ちを反映した文言も有効です。
動詞にする
細かい点ですが、CTAの文言は、動詞にした方が良いです。
| 悪い例 | 良い例 |
|---|---|
| 資料ダウンロード |
|
| お問い合わせ |
|
| 無料相談 |
|
※ この表は横スクロールできる場合があります。
ベネフィットを伝える
ベネフィットは、ユーザーがその行動によって得られる具体的な利益を示します。
💡 ベネフィットの例
- 今すぐダウンロードして、毎日の料理を簡単に
- ベネフィット: 料理が簡単になる
- このクーポンを使って、次回の注文が10%オフ
- ベネフィット: 次回の注文が割引される
- 今すぐ参加して、英語力を1ヶ月でレベルアップ
- ベネフィット: 英語力が短期間で向上する
メリットを伝える
メリットは、その製品やサービスが持つ優れた特徴や長所を示します。
💡 メリットの例
- カスタマーサポートは24時間対応
- メリット: いつでもサポートが受けられる安心感
- クラウドバックアップでデータを安全に保管
- メリット: データ紛失のリスクが低い
- 高速充電で、わずか30分で80%充電可能
- メリット: 短時間で充電が完了する便利さ
背中を押す文言を入れる
高額な商品やリスクを伴う商品を購入する際、顧客は迷い・他と比較検討するものです。
💡 例えば...
プログラミング教室の場合、未経験でもエンジニアになれるか不安に思うユーザーは多いはずです。そのようなユーザーには、下記のような文言で、背中を押すことができます。
- 未経験からスタートされた方が90%以上
- 未経験からエンジニア転職者多数
『無料』ををアピールする
人は無料が大好きなので、無料の文言は特に強調すると良いです。
💡 例
- 無料トライアルセットを受け取る
- 初期費用0円
- 無料説明会に参加する
説明会など、当然無料と思われていることにも『無料』の文言を入れてしまった方が目を引きます。
『楽さ・簡単さ』をアピールする
ユーザーは面倒な作業はしたくないので、楽さ・簡単さをアピールすることも大事です。
💡 例
- 30秒で完了
- 生年月日・性別を入力するだけ
- LINEを登録するだけ
『期間・個数限定』をアピールする
経験上、限定訴求は1番効果的です。ただし、いつでも使えるわけではないので、ここぞというときに使いましょう。
💡 例
- 先着◯名
- 残り◯つ!いますぐ注文する
- 定員に達し次第終了します
- ◯日までキャンペーン
リスクや不安を取り除く
リスクや不安を取り除くことをリスクリバーサルと呼びます。購入や契約に対するハードルを下げることは、コンバージョン率アップにつながります。
💡 例
- 30日間の返金保証付き
- 14日間の無料トライアル
- トライアル中にキャンセルすれば料金は一切かかりません
- 商品に問題があった場合、無料で交換します
- 当店より安い価格を見つけた場合、差額を返金します
その他
デザインと文言以外に関するコツを紹介します。
最適なCVポイントを設定する
CVポイントとは、促すアクションのことです。
🔍 代表的なCVポイント
- お問い合わせ
- 会社説明資料の請求
- お役立ち資料の請求
- LINEの登録
- サービスのユーザー登録
情報収集目的で閲覧されるページで、いきなりお問い合わせを促しても、コンバージョンする可能性は低いです。この場合、例えばお役立ち資料のダウンロードなど、ユーザーの今のモチベーションに合った提案をすることが重要です。
参考にしたいCTAの事例11選
参考にしたいCTAの事例を11個紹介します。

良いポイントも記載したので、参考にしてみてください。
HenriClinic(アンリクリニック)

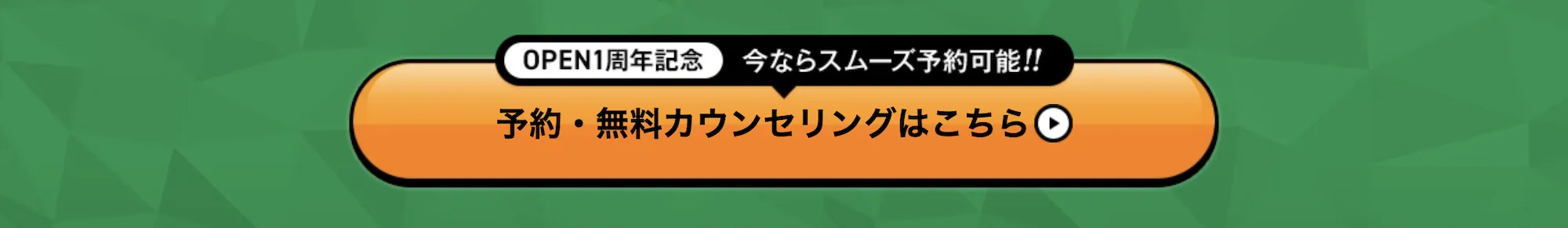
参考:メンズ医療脱毛最大53%OFF|HenriClinic(アンリクリニック)
👍 良いポイント
- 濃い緑色の背景にオレンジ色のボタンを使用(目立つ)
- 脱毛は予約の取りやすさが重要なため、マイクロコピーでスムーズに予約ができることをアピールしている
遺品整理・生前整理・空き家整理専門カタセル

👍 良いポイント
- 大きなボタンと目立つ色使いは目に留まりやすい
- 女性の写真が相談受付を想起させる
- 手頃な価格でサービスを受けられることが上手くまとまっている
- 緊急な場合やメールが好きではないユーザーのために電話番号も記載している
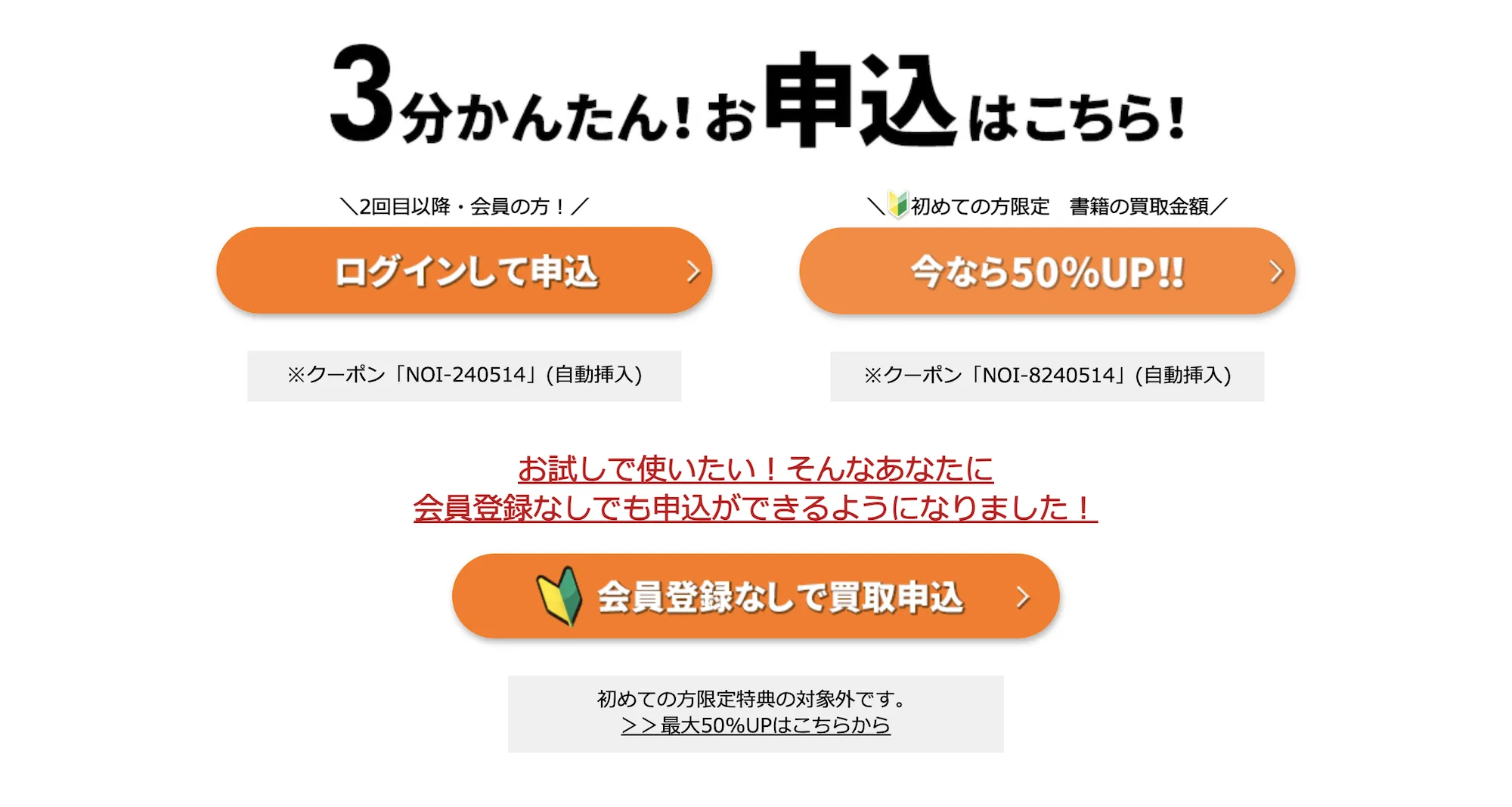
ネットオフ

👍 良いポイント
- 手軽に申し込めることを、『3分かんたん』のテキストで表している
- 会員登録不要のCTAボタンを設置している
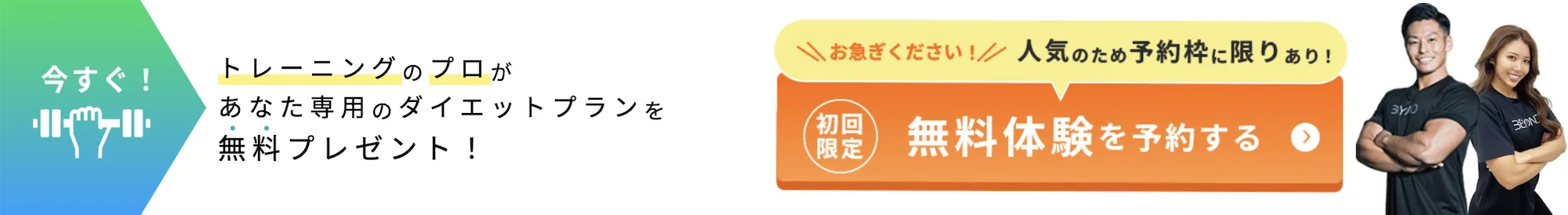
パーソナルジム|BEYOND

👍 良いポイント
- 男女のトレーナー写真で、男性でも女性でも利用できることが伝わる
- 『予約枠に限りあり』で今すぐ申し込まないと埋まってしまう感を出している
【TCB】東京中央美容外科

参考:【TCB式リフトアップ術】顔のしわ・たるみを解消 | 【TCB】東京中央美容外科
👍 良いポイント
- クーポン画像でお得感をアピールしている
- 無料を強調している
- マウスカーソルをあしらうことで「押せそう」感を演出している
オンラインイラスト教室アタムアカデミー

参考:オンラインイラスト教室アタムアカデミー - 子供から始めるアート教育
👍 良いポイント
- 背景の『今すぐ無料体験』はインパクトがあり目につく
- 指のイラストで「押せそう」感を演出している
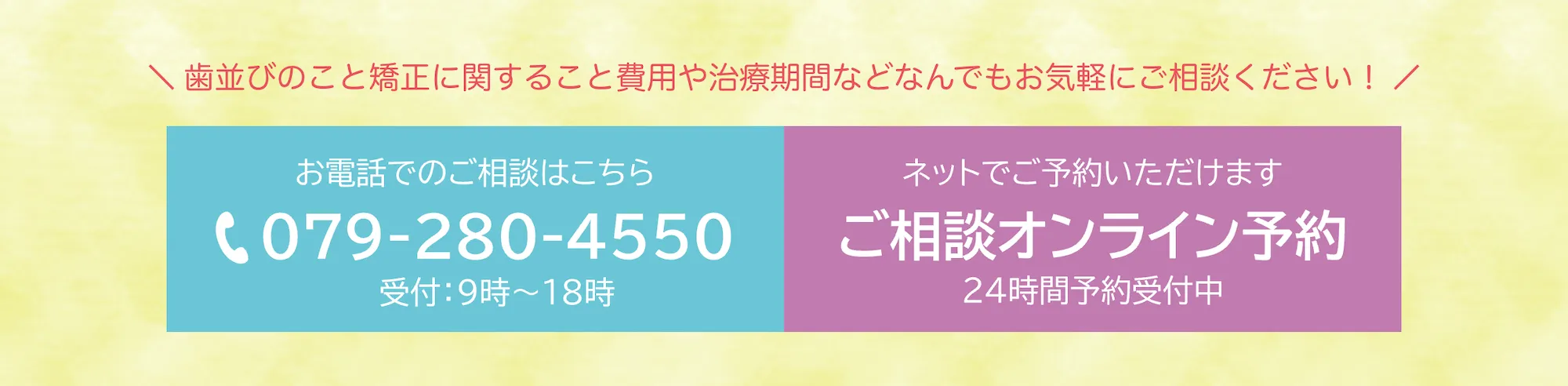
みやび歯科クリニック

参考:姫路市でインビザラインするなら[みやび歯科クリニック]
👍 良いポイント
- 24時間オンラインで予約できることを伝えている
- 電話したい方のことも考慮されている
おやつ体験BOX
👍 良いポイント
- サービスの雰囲気を伝えるかわいらしいキャラクター
- ボタンが小刻みに動くポップなアニメーションで目立たせている
- 『おやつ診断』という楽しさを感じるキーワードを使用し、興味を引いている
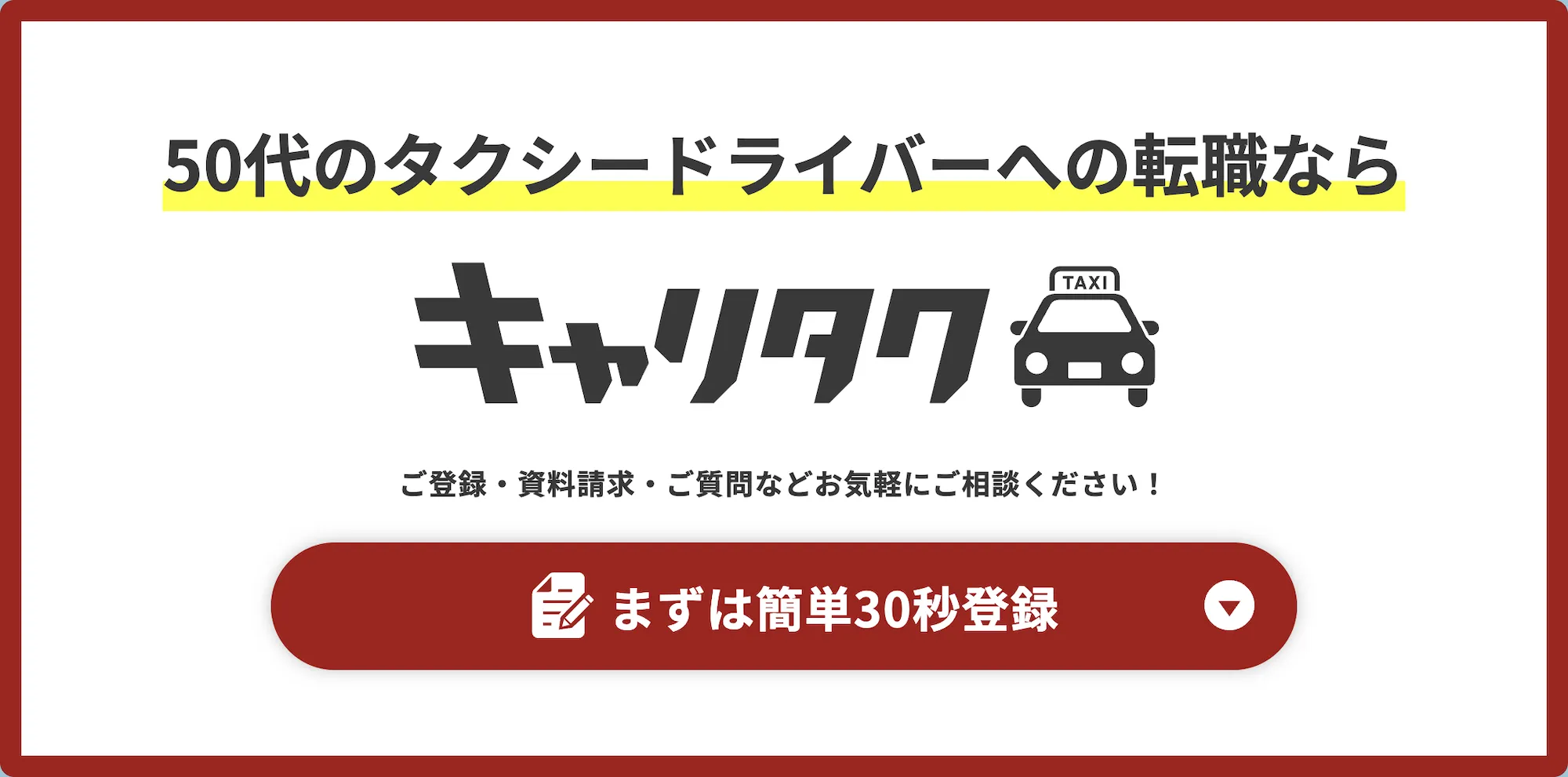
キャリアタッグ

参考:50代で考えるタクシー転職 キャリタク | 大阪の人材紹介・転職支援 キャリアタッグ
👍 良いポイント
- ターゲット(50代)を明確に表記している
- 『30秒登録』で手軽感を出している
CWstudio media (弊社運営メディア)

👍 良いポイント
- LINEの登録とわかるようにアイコンとLINEのカラーを使っている
- 詳細を知りたい方のために、ツールの機能や特徴がわかるページのリンクを入れている
模写修行メディア (弊社運営メディア)
参考:web制作の副業を徹底解説!実はフリーランスになるより難しい?
👍 良いポイント
- 記事内に溶け込ませている(自然な流れで読んでもらうことが可能)
- 記事内だけでなく画面下部の固定CTAやサイドのバナーも入れてある
CTAボタンは何色がベスト?
CTAボタンは、緑・オレンジが定番カラーとされています。事例を探していても、この2色がよく使われていました。
☝️ ただし...
CTAボタンに関する有名な検証はいくつか存在しますが、いずれも結果が異なっています。つまり、絶対の正解はなく、そのサイトや商材によるということです。
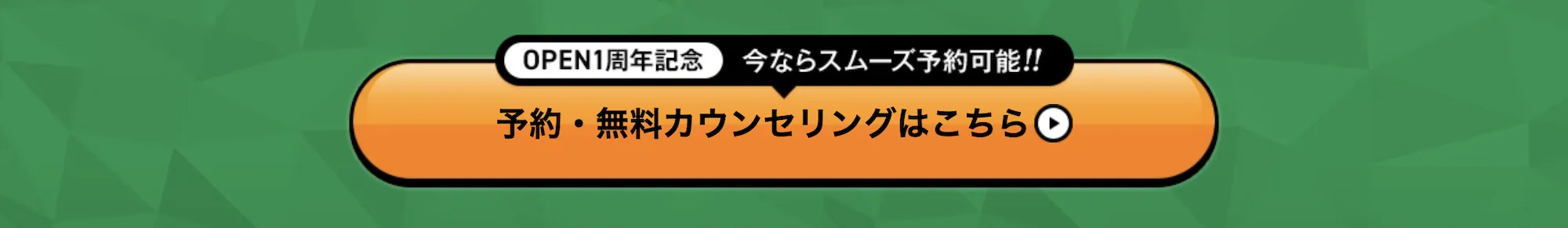
緑色の背景のWebサイトに、緑色のボタンを設置しても目立ちません。メインのカラーが緑なら、CTAなどに使うアクセントカラーは、オレンジなどにすると目立ちます。(下記参照)

また、色の持つイメージもあわせて考慮するとより良いです。例えば、色によって下記のような特徴があります。
| 緑 | 自然、成長、調和、安全、落ち着き |
|---|---|
| オレンジ | 活力、友好、コミュニケーション、楽しさ |
| 青 | 信頼、冷静、知性、安定 |
※ この表は横スクロールできる場合があります。
自社のサービスやブランドの雰囲気、お客様が求めているものを考えて自社にとって最も効果の出る色を見つけましょう。ただし、成果に大きく影響することでもないので、あまり考えすぎず、CTAが目立っていれば問題ないです。
CVRの改善ならお任せください!
- サイトで思うように成果が出ない
- サイト改善が必要か判断がつかない
- サイト改善の必要性は感じているが感じていが、改修できる人がいない
このような企業様は、ぜひ弊社にご相談ください。
まずは、サイトを診断し、サイトの改善が必要か判断します。また、サイト改善以外にも、サイトに関するご相談に乗ります。
無料かつ無理な営業もないので、お気軽にお申し込みください。
この記事をシェア!