ホームページリニューアルの進め方を12フェーズに分けて解説
当メディアはコンテンツにこだわるサイト制作が得意な合同会社LIBERAが運営しています。
ホームページリニューアルは、制作会社主導で進むことが多いですが、発注側も流れ・進め方を把握しておくことは重要です。
リニューアルに成功するために、発注側でやるべきこともあります。
この記事では、発注側が知っておくべき、リニューアルの流れ・進め方を解説しました。リニューアルには、多くの時間と予算を割くため、失敗しないためにも、ぜひ最後までご覧ください。
これからリニューアルを検討する方は、下記の記事もご覧ください。
👇 合わせて読みたい記事
リニューアルの進め方は予算と制作会社によって違う
サイトのリニューアルは、かなり大きく分けると、下記の3フェーズになります。
🎨 3つのフェーズ
- 戦略フェーズ
- デザインフェーズ
- 実装フェーズ
※ 次のセクションでは、更に細かく12フェーズに分けて、解説しています。
| 戦略フェーズ | ヒアリングやリサーチ等を行う |
|---|---|
| デザインフェーズ | デザインを作る |
| 実装フェーズ | 実装しテストや本番公開をする |
※ この表は横スクロールできる場合があります。
予算と制作会社のスキルによって、この3フェーズをどれだけ時間をかけて行うかに差が出てきます。
予算による違い
予算によって対応できる範囲は変わってきます。例えば、予算を割けるか割けないかで、戦略フェーズは下記のように変わってきます。
💡 予算が少ない場合の例
- ヒアリング
- 簡単な文章添削
💡 予算が多い場合の例
- ヒアリング
- 既存サイトの分析
- デスクトップリサーチ
- 競合分析
- 顧客分析
- 自社の強み整理
- SEOキーワード選定
- ユーザーインタビュー
- コンテンツ制作
- ライティング
- …など
予算を抑えたい場合、優先度をつけて、どこまで依頼するか決めると良いです。可能であれば、一部クライアント様側で対応しても良いと思います。
弊社は予算を抑えたいクライアント様には、重要度の低いページのデザインを作らないなど、工数カットする工夫をしています。
制作会社のスキルによる違い
前述した戦略フェーズで行う内容を再度記載します。
💡 予算多い場合の例
- ヒアリング
- 既存サイトの分析
- デスクトップリサーチ
- 競合分析
- 顧客分析
- 自社の強み整理
- SEOキーワード選定
- ユーザーインタビュー
- コンテンツ制作
- ライティング
- …など
このような項目は、マーケティングの知見もある制作会社でないと対応できせん。従って、制作会社のスキルによって、そもそも対応できずに、進め方が変わってきます。

ちなみに…マーケティング的なことも制作時に行う場合は、ページ単価10~20万円以上くらいの予算は必要になります。
🖐️ ちょっと宣伝...
戦略フェーズにも時間をかけ、成果にこだわるなら、弊社(合同会社LIBERA)にお任せください。自社サービスの開発・運営の知見も生かして、顧客目線で良いサイトを制作します。
リニューアルの進め方を12フェーズに分けて解説
ここでは、一般的なサイト制作時の進め方を12フェーズに分けて解説します。下記もわかるようにしています。
- 予算によるの対応の有無
- 制作会社のスキルによる対応の有無
- 各フェーズの重要度
進め方を12フェーズに分けました。クリックすると該当箇所にジャンプします。
現状分析
🚨 制作会社へ依頼前に行うことです。
現状分析では、下記のことを行います。
- 課題の洗い出し
- サイトのアクセス状況
- 競合サイトとの比較
- 顧客からの印象
自社で行うのは難しいこともありますが、なるべく現状の整理をして制作会社に伝えた方が、結果的に良いサイトになります。
💡 現状分析の結果例
- 一定のアクセスはあるがお問い合わせが少ない
- アクセスは、検索流入50% / SNSからの流入30% / 直接流入10% / トップページ→料金ページ→離脱のパターンが多い
- 競合サイトと比べて商品紹介ページの情報が少なく、商品の良さや他社との違いが伝わっていない
- 顧客からは、商品に関するお問い合わせが多い
- デザインクオリティが低いと多くの社員が感じている
目標の設定
🚨 制作会社へ依頼前に行うことです。
現状分析の結果、何を目標にするのか、明確にしましょう。複数ある場合は、優先度も決めておくと良いです。
例えば、下記のような現状だとします。
- 現状のお問い合わせ数:50件/月
- 契約率:40%が契約
- LTVは50万円
- 利益率:10%
この場合、計算すると100万円/月の利益になります。リニューアルによって、お問い合わせ数を1.5倍にしたい場合、利益は150万円/月になります。
仮にこの目標設定が現実的な場合、毎月50万円/月の利益が増えるので、リニューアルにいくらまでなら予算を割けるか考えておくと良いです。
制作会社の選定と依頼
🚨 制作会社へ依頼前に行うことです。
制作会社によって、強みは様々です。リニューアルによって得たい成果に応じて、制作会社を選定することはとても重要です。
💡 制作会社の選び方
- 既に取引している制作会社に相談
- 知り合いに相談して紹介してもらう
- ネットで調べて良さそうな会社に相談
現状付き合いのある制作会社に不満がなく、リニューアルの目標も達成できそうであれば、その制作会社に頼むのが1番リスクなくて良いです。
制作会社とのコネクションがない場合、知り合いからの紹介やネットで調べて依頼することになります。制作会社の費用 / 実力 / 対応の良さは、本当にピンキリです。選ぶ際には、下記を見るのがポイントです。
💡 選定ポイント
- リニューアルによって得たい成果と制作会社の強みがマッチしているか
- デザインのクオリティは満足できそうか
- 情報発信等を見て、依頼したいと思うか
もちろん料金やスピードも重要ですが、そこを重視し過ぎると良いサイトにならない場合も多いです。
※ 『福岡 ホームページ制作』など、地域名を掛け合わせた検索では、ビジネスマッチングサイトが多くヒットします。ビジネスマッチングサイトは、掲載料を払えば上位に表示してくれるサイトもあるので、必ずしも良い会社が紹介されているとは限りません。
👇 合わせて読みたい記事
🖐️ ちょっと宣伝...
弊社(合同会社LIBERA)は、コンテンツにこだわったサイト制作が得意です。
- 自社や商品の良さを伝えたい
- 売上に貢献するサイトにしたい
- 顧客目線で良いサイトにしたい
そんな企業様は、弊社にお任せください。自社サービスの開発・運営の知見も生かして、満足していただける制作をします。
ヒアリング
🤝 制作会社へ依頼後に行うことです。
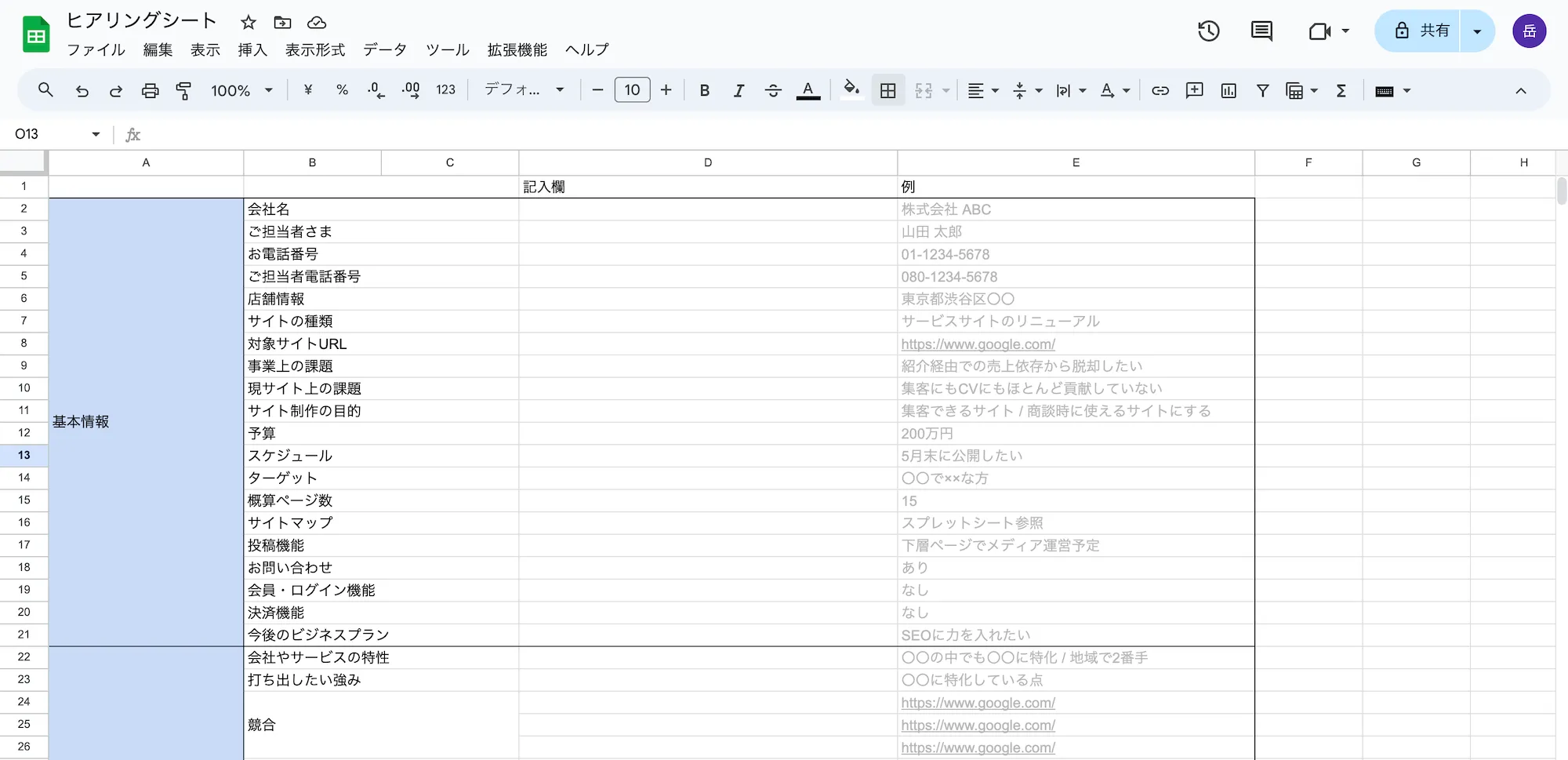
制作会社と契約後は、まずは制作会社主導でヒアリングを行うのが一般的です。下記は、弊社で使っているヒアリングシートです。

言った言わないでトラブルにならないように、ヒアロング項目はWordやスプレットシートにまとめるのが良いです。
弊社がヒアリングする項目を下記にまとめました。(※ クライアント様によって内容は変えています)
弊社のヒアリング項目
✅ 基本情報
- 会社名
- ご担当者さま氏名
- お電話番号
- ご担当者電話番号
- 店舗情報
- サイトの種類
- 対象サイトURL
- 事業上の課題
- 現サイト上の課題
- サイト制作の目的
- 予算
- 希望スケジュール
- ターゲット
- 概算ページ数
- サイトマップ
- 投稿機能の有無
- お問い合わせの有無
- 会員・ログイン機能の有無
- 決済機能の有無
- 今後のビジネスプラン
✅ マーケティング
- 会社やサービスの特徴
- 打ち出したい強み
- 競合
- ページビュー
- ユーザー
- 流入経路
- 広告運用
- CVポイント
- CV数
✅ コンテンツ
- コンテンツ企画のご希望
- ライティングのご希望
- インタビューのご希望
✅ デザイン
- ブランドカラー
- 参考サイト
- 素材の提供
✅ 技術
- 開発環境
- コーディング規約の有無
- 技術的な制約の有無
- 特別な対応の有無
- 対応ブラウザ
✅ オプション
- コンサルご希望
- 保守運用ご希望
- ロゴやイラスト制作のご希望
✅ 公開情報
- ドメイン情報
- サーバー情報
- 公開後のPR方法
- リダイレクトの必要性
分析・リサーチ
🤝 制作会社へ依頼後に行うことです。
ヒアリングを経て、分析・リサーチのフェーズに入ります。成果を出すサイトにするには、このフェーズがとても重要です。
ただし、下記の2点によって、どこまで力を入れられるかが変わってきます。
- 予算を割けるかどうか
- 制作会社がどこまでマーケティングに知見があるか
🖐️ 注意
名刺がわりのサイトや最低限の信用担保が目的のサイトであれば、ここに予算や時間を割く必要はありません。
中には、マーケティング支援会社やコンサル会社も入れて、制作を行なっている会社もあります。
💡 主な分析・リサーチ手法
- アクセス解析
- ヒートマップを使った解析
- デスクトップリサーチ
- 競合分析
- 顧客分析
- 自社の強み整理
- SEOキーワード選定
- ユーザーインタビュー
- ユーザーアンケート
- ペルソナ設定
- ターゲット設定
- カスタマージャーニーマップの作成
コンテンツ制作
🤝 制作会社へ依頼後に行うことです。
分析・リサーチまで終われば、どんなコンテンツを用意すべきかが整理できます。そして、実際にコンテンツを作っていきます。
誰がどこまでコンテンツを作るかも、予算やその制作会社のやり方によって様々です。
👇 こんなパターンがあります!
- クライアント様が全て用意する
- クライアント様が用意した素材ベースに制作会社が添削等して仕上げる
- ディスカッションしながら制作会社と一緒に作る
図解などのテキスト以外のコンテンツもここで考えることになります。
🖐️ 弊社はコンテンツ制作が得意です!
弊社(合同会社LIBERA)は制作・開発会社ですが、自社サービスやメディアの運営もしているため、普段からコンテンツ制作も行なっています。
- コンテンツにこだわったサイトにしたい
そんな企業様は、ぜひ一度ご相談ください。
デザイン制作
🤝 制作会社へ依頼後に行うことです。
デザイン完成までは、下記の流れになることが多いです。
🎨 デザイン制作の流れ
- ワイヤーフレームの作成
- デザインの作成&提出
- 修正
- デザイン完成
2と3は繰り返しながら、固めていくことになります。制作会社によっては、修正の回数制限をしていることもあります。
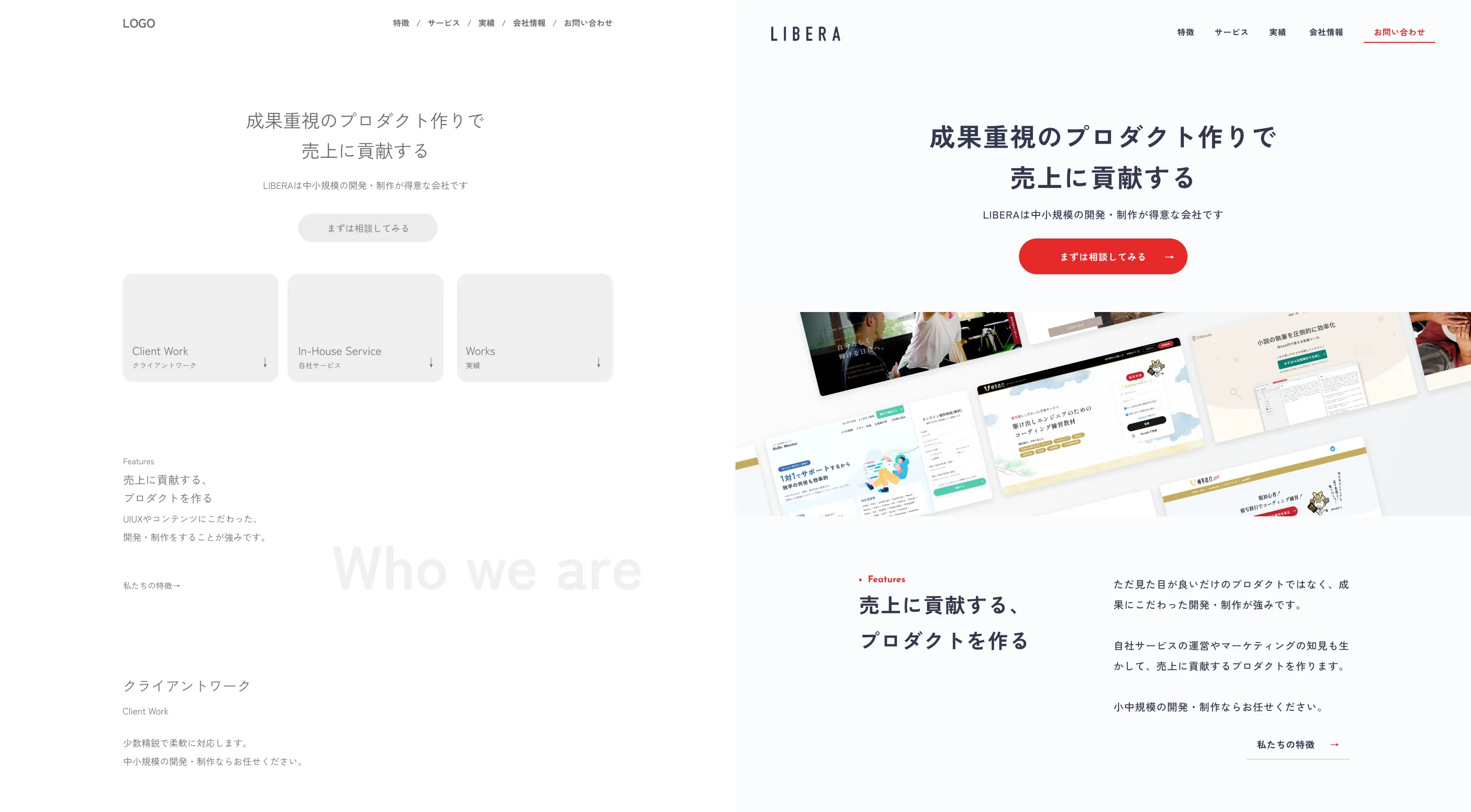
下記は、左がワイヤーフレームで、それを元に作ったデザインが右です。

ワイヤーフレームは、コンテンツの配置だけして、レイアウトは仮で装飾はしません。
実装とテスト
🤝 制作会社へ依頼後に行うことです。
デザインが完成したら、エンジニアがまずはローカル(エンジニアのPC内)でサイトを制作します。
🚀 公開までの流れ
- ローカルで制作
- ステージング環境にアップ
- 本番環境にアップ(=公開)
※ ステージング環境と公開に関しては、次のセクションで解説します。
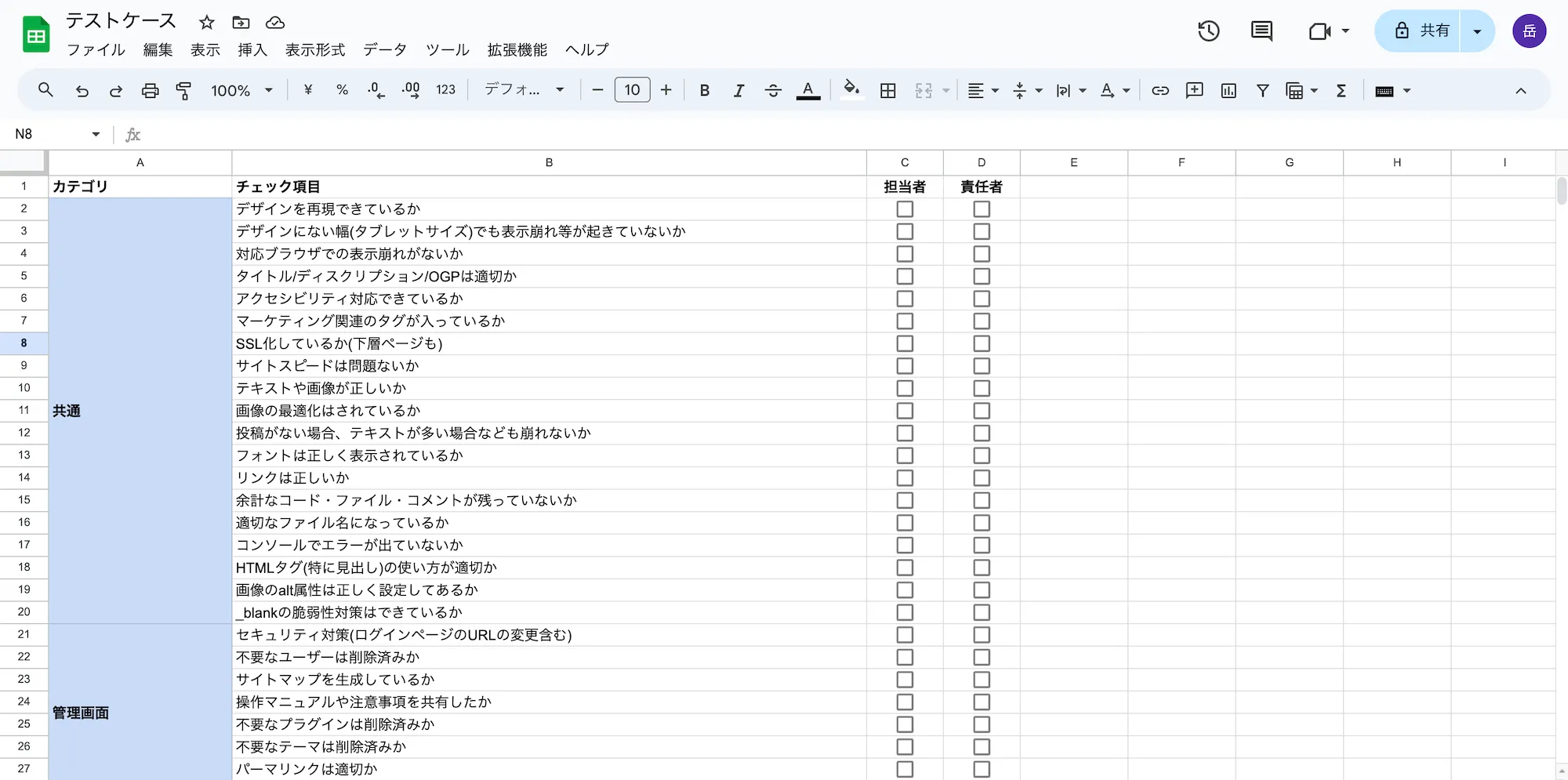
決められた仕様通りに制作できているかは、この段階もしくは次の段階でテストすることになります。下記は弊社で使っている、テストケースです。

弊社では、抜け漏れがないようにこのようなシートを使ってチェックしています。
ステージング環境に公開
🤝 制作会社へ依頼後に行うことです。
ステージング環境とは、本番環境への公開前に、機能や表示の確認をするための検証環境のことです。サブドメインや別ドメインを用意して、本番環境と全く同じ環境を作ります。
| 本番環境 |
|
|---|---|
| ステージング環境 |
|
※ この表は横スクロールできる場合があります。
ここでクライアント様にも確認していただき、問題がないかチェックしてもらいます。
✅ ブラウザチェック
サイト制作時は、ブラウザチェックといって、対応すべき各ブラウザで機能や表示が問題ないかチェックする必要があります。
対応すべきブラウザは、契約時に確認すべきです。特別な理由がない限り、下記を対応すれば問題ないです。
| Windows | Chrome / Firefox / Edge |
|---|---|
| Mac | Chrome / Firefox / Safari |
| iPhone | Safari |
| Android | Chrome |
※ この表は横スクロールできる場合があります。
また、本番公開後にサイトの修正やページの追加をする際やサイトで使っているシステムのアップデートをする際は、ステージング環境を使用します。(詳しくは後述します)
下記は、クライアント様の方でもこの時点で確認しておくと良い項目です。
📝 チェックリスト
本番公開
🤝 制作会社へ依頼後に行うことです。
ステージング環境で問題がなければ、いよいよ本番公開です。
特別な理由がない限り、サイトが見れなくなる期間等はなく、本番環境に公開することができます。本番公開後は、下記をチェックしましょう。
📝 チェックリスト
ステージング環境で既に確認済みの内容でも、再度確認が必要なものは入れてあります。例えば、コードの書き方が悪いと、ステージング環境では画像が表示されていたけど、本番環境では表示されない…なんてことも起こります。
告知
🚨 基本的にクライアント様が行うことです。
サイト公開後は、告知をしましょう。気になってサイト訪問してくれる方もいるので、会社やサービスを知ってもらうチャンスです。
下記は、案内文の例です。
案内文の例
🖊️ ホームページリニューアルのお知らせ
平素より格別のご高配を賜り、厚く御礼申し上げます。
この度、弊社では皆様により使いやすく、より充実した情報をお届けするため、ホームページを全面的にリニューアルいたしました。
サービス紹介ページでは、弊社の各種サービスについて詳しくご説明しております。ぜひ一度ご覧いただき、弊社のサービスについてより深くご理解いただければ幸いです。
今後とも、お客様により良いサービスを提供できるよう、尽力してまいります。引き続き、株式会社ABCをご愛顧賜りますようお願い申し上げます。
リニューアルしたホームページはこちらからアクセスいただけます。
[ホームページのURL]
何かご不明な点やご要望がございましたら、お気軽にお問い合わせください。
株式会社ABC
担当:[担当者名]
案内文などの文章を考えるのは、生成AIの得意分野です。下記の記事では、生成AIを使った作り方のコツも紹介しています。
👇 合わせて読みたい記事
保守・管理
👩💻 制作会社が行うことです。
サイトは作って終わりではなく、更新するコンテンツがあれば、日々更新作業があります。また、それとは別に、サイトの作り方によっては、保守・管理も必要になります。
👇 保守・管理が必要なサイト例
- WordPress等のCMSを使っている
- お問い合わせ等のシステムを使っている
システムが絡む場合は、定期的な更新が必要になります。この作業は、自社にエンジニアがいない場合、制作会社に月額で依頼することが一般的です。
保守・管理に関する、さらに詳しい紹介は下記をご覧ください。
👇 詳しくは下記の記事
また、『サイトの修正やページの追加』や『システムの更新』をする際は、ステージング環境を使います。
いきなり本番環境に公開してしまうと、問題があった時に大変です。従って、『ステージング環境で確認→問題なければ本番環境に公開』の流れで行うのが一般的です。
リニューアル後の効果測定
リニューアル後は、半年や1年ごとに効果測定をすると良いです。ただし、その期間で他の施策も打っている場合、正確にリニューアルの効果測定をすることは難しいです。
例えば、CV数が上がったとしても、下記のように複数理由が考えられるからです。
- リニューアルの効果
- 別施策でサービスの認知がとれた効果
- 競合の撤退や不祥事で相対的に自社の優位性が増した
💡 効果測定のポイント
CV数やアクセス数などの数値だけでは計りずらいので、アンケートやユーザーインタビューも含めて総合的に判断できればベストです。
リニューアルは早めに準備がおすすめ!
サイトのリニューアルは、計画通りに進まないことも多いため、余裕を持って早めに準備するのがおすすめです。
⚡️ こんなことが起きます...
- 条件が合う制作会社が見つからない
- 想像以上に準備が大変
- サーバーやドメイン関連で対応に時間がかかる
- 既存制作会社からの引き継ぎ作業がスムーズにいかない
- 担当者の別業務や体調不良でスケジュール通りに進まない
制作依頼経験がない場合、リニューアルを検討した時点で、既存の制作会社や周りの知見がある方に相談すると良いです。
弊社にご相談いただければ、下記の情報を相談当日~2日程度で、お出しできます。
- 貴社サイトにおけるリニューアルの必要性
- 見込める成果
- かかる費用や期間
- 貴社が気になる情報
無理な営業等ございません。まずはプロに相談したい場合、ぜひ下記のリンクから無料相談をお申し込みください。
この記事をシェア!